IT/HTML
[HTML5] 하이퍼링크 | <a>
o_zeew
2024. 3. 5. 10:46
14일차
목차
1. 하이퍼링크
1. 하이퍼링크
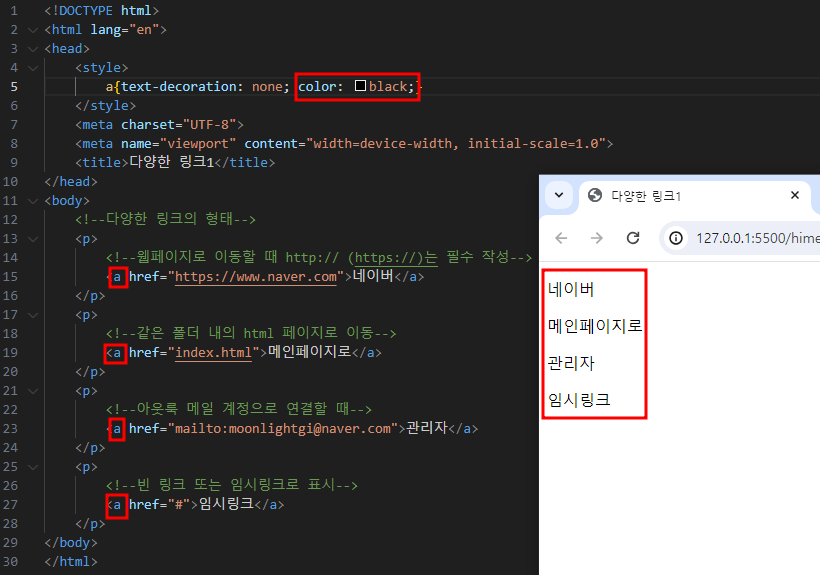
1. <a></a> : 링크
href : 링크의 목적지




2. _blank : 새로운 탭으로 열림




3. mailto : 메일 계정 띄우기


4. # : 임시를 의미 (자기 자신을 의미, 움직이지 않음 > _self와 같은 기능)

5. text-decoration : 링크 아래의 밑줄
[text-decoration: none;] : 아래의 밑줄 삭제

6. [color: black;] 링크의 색상 지정

7. hover : 마우스를 올렸을 때
underline : 마우스를 올렸을 때만 밑줄생성

8. background-color : 배경색
