[JQuery] 다운로드 | Selector | Event | Hide&Show | Fade
24.03.15 22일차
목차
1. JQuery 다운로드
2. Selector
3. Event
4. Hide / Show
5. Fade
1. JQuery 다운로드
UI 다운로드
jquery는 바로 사용할 수 없고 ui 파일을 다운받아서 사용해야함
jQuery UI
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQue
jqueryui.com


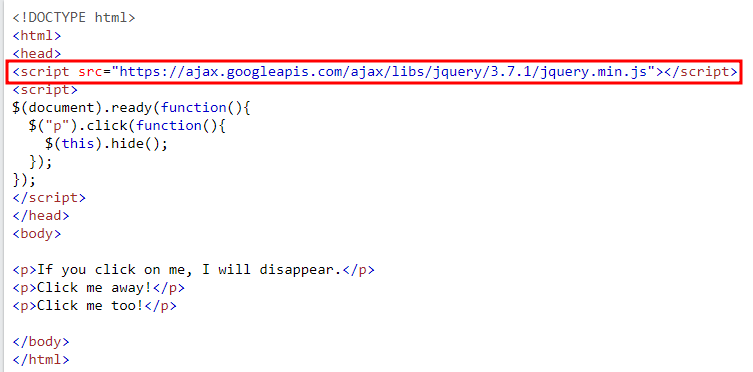
2. jquery-1.1-.2.js를 복사하여 새로운 폴더에 붙여넣는다



* 해당 빨간박스 부분이 없다면 jquery는 사용 불가

2. Selector
document : javascript에서는 body 태그를 읽어오는 뜻
function : 메서드, 함수. (jquery와 달리 javascript에서는 함수 이름이 없으면 사용 불가능)
< > 꺽새가 붙어있는 태그들은 반드시 " " 를 사용해야함


1. 버튼 눌러서 p태그 없애기







2. 버튼 눌러서 class 없애기



3. Event
click() : 한번 클릭시 이벤트 진행
dblclick() : 더블클릭시 이벤트 진행



mouseenter + alert: 마우스를 올리면 경고창이 뜸


mouseenter + hide : 마우스를 올리면 사라짐

mouseleave() : 마우스가 떠나가면 이벤트 실행


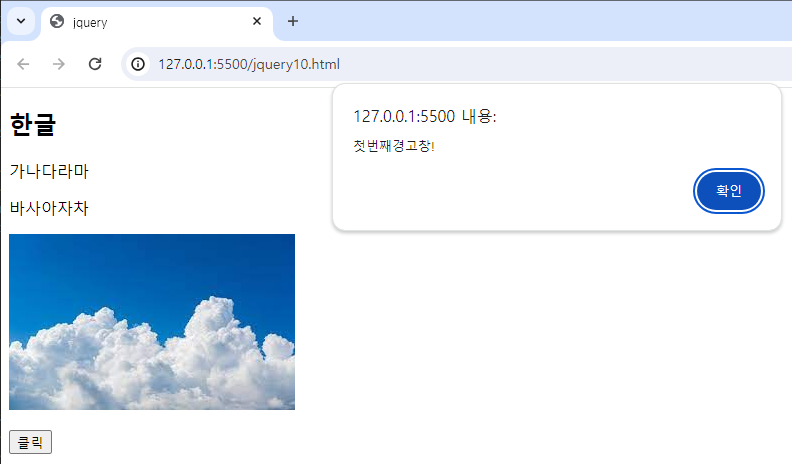
mousedown : 마우스를 누를 때 경고창 팝업

mouseup : 마우스를 눌렀다가 뗄 때 경고창 팝업

mouseup + hide : 마우스를 눌렀다가 뗄 때 숨겨짐

연속경고창 : 첫번째경고창을 끄면 곧바로 이어서 두번째 경고창이 뜸



focus : 커서가 위치할 때 이벤트 실행
blur : 커서가 위치했다가 벗어날 때 이벤트 실행

on : 하나 이상의 이벤트를 실행. 문자열로 이벤트 작성
* 실무에서는 on 함수를 사용하면 문자열로 작성한 이벤트만 수정하면 되기때문에 on을 주로 사용







4. Hide / Show



* 속도 조절

toggle : show&hide를 한 버튼으로 설정


5. Fade
fadeIn


* 위의 코드는 세가지 색상을 출력을 했지만 display:none; 으로 보이지 않게 해놓은 것
- 출력되지 않는 것은 이벤트 설정 불가
fadeOut


fadeToggle

종합실습



fadeTo : 흐림도 설정

