고정 헤더 영역
상세 컨텐츠
본문
13일차
목차
1. 사이트
2. HTML 사용 기본 설정
3. 구조 파악
4. <h#> 태그
5. 블록(block)태그
6. block 태그 명령어
7. Inline 태그
8. Inline 태그 명령어
1. 사이트
자바와스프링부유한 프로그래머가되자 : 네이버 카페 (naver.com)
자바와스프링부유한 프로그래머가되자 : 네이버 카페
자바프로그래밍 전용카폐입니다.
cafe.naver.com
2. HTML 사용 기본 설정하기



2. New File을 클릭하여 [파일명.html] 작성

3. !를 치고 Tab 키를 누르면 기본적인 html 폼이 자동으로 작성된다


4. 확장기능 설치



3. 구조 파악
1. 구조 파악하기

* html에서 주석은 <!-- 입력 > Auto Close Tag 기능을 설치했기 때문에 끝 부분의 --> 는 자동으로 입력됨










2. Edge는 HTML5를 100% 지원하지 않기 때문에 chrome 사용






4. <h#> 태그
1. 명령어 입력해보기 (명령어는 되도록 소문자로)


** 글자의 크기를 위해 h#을 사용하면 안된다 > CSS 사용
5. 블록(block)태그
텍스트를 블록 형태로 묶어 처리하는 태그 (웹에서는 숫자도 텍스트)
한 줄 = 한 블록
블록태그 명령어가 끝나는 지점은 다음 단락으로 넘어감

6. block 태그 명령어
1. <p> 태그 : 하나의 줄을 한 단락으로 묶는 명령어
한줄을 꽉 채우고 다음으로 넘어가는 블록 태그와 달리 2줄 이상으로 넘어가는 단락이 되어도 한 줄로 인지하는 태그



2. <br> 태그 : <p> 태그 안에서 엔터 역할 (줄바꾸기)
> <br> 태그는 같은 문장 안에서 엔터 역할이기 때문에 문장 간의 여백의 크기가 거의 없지만 <p> 태그는 한 줄을 의미하기 때문에 문장 간의 여백이 크다



3. : 스페이스바 역할 (여백)


4. <hr> : 단락의 주제가 바뀔 때 분위기 전환용으로 사용되는 줄 생성

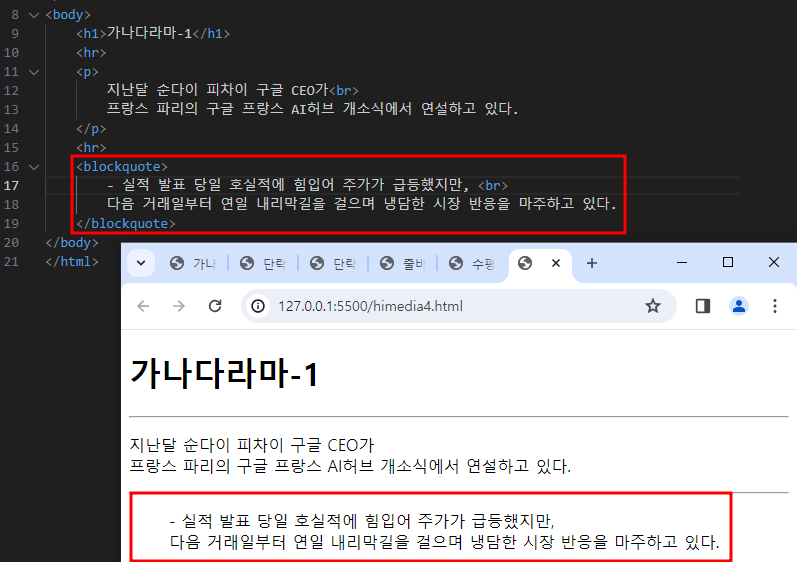
5. <blockquote> : 인용문을 가져올 때 들여쓰기가 됨


6.<pre> : 자유롭게 쓰는 태그

7. Inline 태그
한줄로 줄바꿈 없이 텍스트를 표시하는 형태 (다음 글자가 바로 붙어서 나옴)
명령어가 끝나는 곳에서 단락이 변경되지 않고 이어져서 다음글자가 나옴
8. Inline 태그 명령어
1. <strong> : 진하게

2. <b> : bold. 진하게

3. <i> : 기울이는 태그
주위 텍스트에 비해 강조된 부분이나 저자의 생각들을 강조

4. <em> : 기울이는 태그
기술용어, 외국어, 등장인물의 생각 등 주위와 구분해야 할 경우

5. <q> : 인용문을 " "로 표시
* 같은 인용문을 표시하지만 <blockquote> 는 들여쓰기로 표시

6. <mark> : 형광펜 역할. 일반적으로 인용문에서 특별한 부분 또는 검색결과를 강조할 때 사용

7. <span> : 줄바꿈없이 글자영역을 묶을 때 사용. 스타일에서 사용하는 명령어. 시각적으로 드러나지 않음


8. <ruby> : 동아시아 글자를 표시하는 태그
<rt> 동아시아 글자 위에 조그맣게 표시되는 태그

9. 특수문자


10. Entity : < 등 명령어의 의미를 가지고 있는 문자를 사용하기 위해서는 Entity 문자로 작성해야함
* '<'는 태그 명령어기 때문에 사용 불가 > '<'를 의미하는 Entity 문자인 <을 사용하면 '<' 출력 가능

11. <ul> : 순서가 없는 목록 태그
<li> : 목록의 각 항목 표시

12. <ol> : 순서가 있는 목록 태그
<ol start=" "> : 입력한 수부터 시작

13. <dl>, <dt>, <dd>

'IT > HTML' 카테고리의 다른 글
| [HTML] 반응형웹구조 (0) | 2024.03.08 |
|---|---|
| [HTML] 폼 | label | video (0) | 2024.03.07 |
| [HTML] 표작업 (0) | 2024.03.06 |
| [HTML5] 하이퍼링크 | <a> (0) | 2024.03.05 |
| [HTML5] 무료 웹 호스팅 (0) | 2024.03.04 |




