고정 헤더 영역
상세 컨텐츠
본문
13일차
목차
1. 사이트
2. FileZilla
3. <img> : 사진 태그
4. 실습
1. 사이트
무료홈페이지 | 무료호스팅 | 닷홈 (dothome.co.kr)
무료홈페이지 | 무료호스팅 | 닷홈
닷홈은 도메인, 무료호스팅, 무료홈페이지, 웹호스팅, 웹메일, SSL보안인증서, 서버호스팅 등 호스팅 서비스를 제공하고 있습니다.
www.dothome.co.kr





2. FileZilla

호스트 : ID.dothome.co.kr
사용자명 : ID
비밀번호 : 패스워드
포트 : 빠른 연결










http://[ID].dothome.co.kr/[파일명]

파일명이 index.html이라면 뒤에 파일명을 따로 붙이지 않아도 된다
- 서버에 들어가면 자동으로 불러들이는 파일명 : index.html



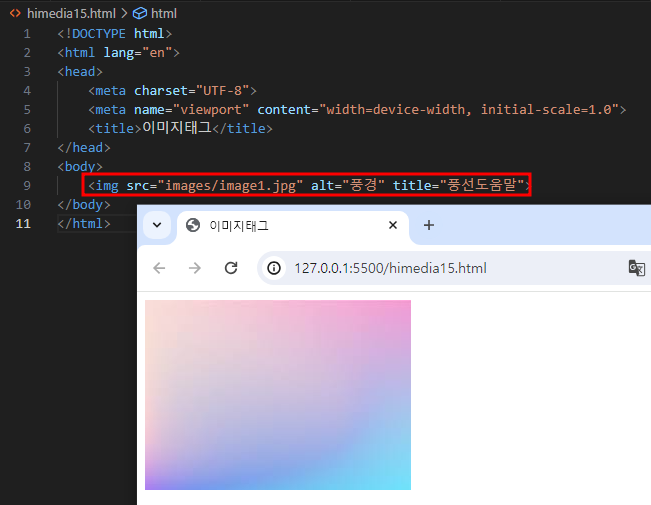
3. <img> : 사진 태그
단독 태그이기 때문에 한번만 작성해도 됨
1. 이미지 폴더 생성

2. 이미지를 해당 폴더에 넣기 (이미지명은 영문으로 작성하기)

3. 이미지 넣기
src="폴더명/파일명" > 사진이 있는 실제 경로 (소스)
alt=" " > 사진이 나오지 않을 때 어떤 사진인지를 설명하여 다른 사람이 이해할 수 있도록 돕는 것
title=" " > 마우스를 가져다 댔을 때 도움말이 나오는 것


4. 이미지의 크기 지정
width=" " > 가로 길이
height=" " > 세로 길이

5. 이미지를 주소로 지정하기


6. 이미지에 설명 캡션 추가
<figure>
<이미지>
<figcaption>
<이미지 설명>
</figcaption>
</figure>

7. 글자를 가로로 출력


텍스트 관련 요소

4. 실습
'IT > HTML' 카테고리의 다른 글
| [HTML] 반응형웹구조 (0) | 2024.03.08 |
|---|---|
| [HTML] 폼 | label | video (0) | 2024.03.07 |
| [HTML] 표작업 (0) | 2024.03.06 |
| [HTML5] 하이퍼링크 | <a> (0) | 2024.03.05 |
| [HTML] HTML 기본 설정 | 구조 파악 | <h#> | Block 태그 | Inline 태그 (0) | 2024.03.04 |




