고정 헤더 영역
상세 컨텐츠
본문
24.03.06 15일차
목차
1. 배치 속성
2. 중첩 박스
3. Box-Sizing 속성
4. 표현 속성
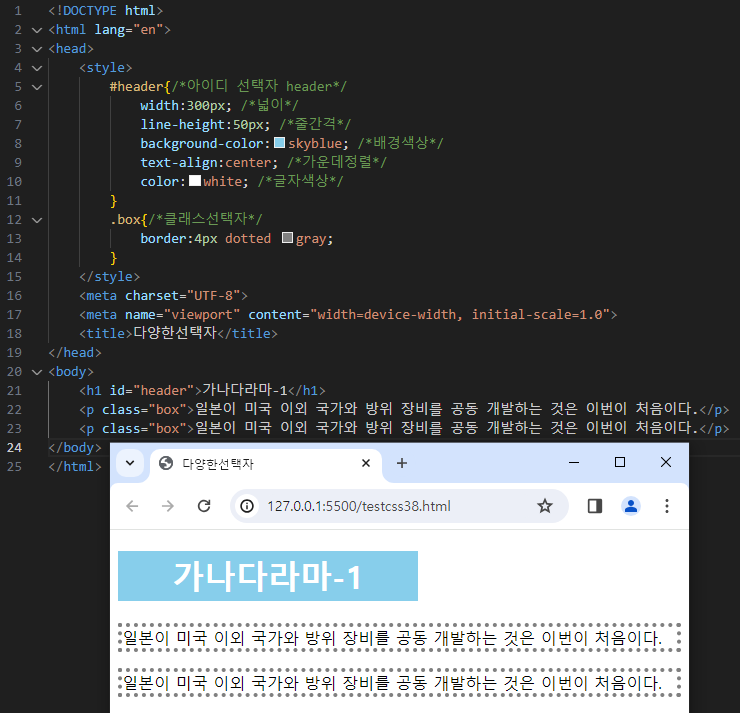
5. 태그선택자
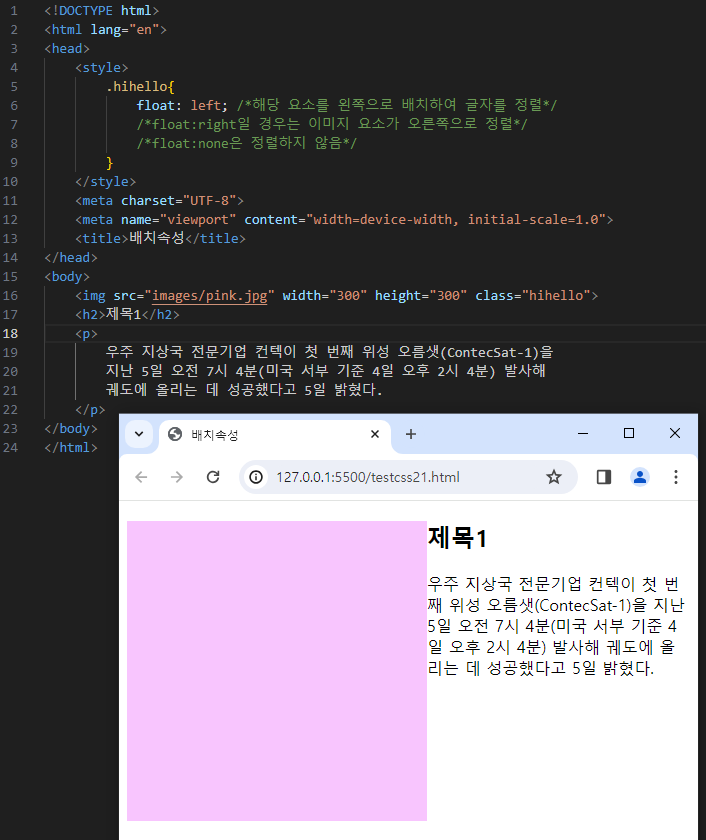
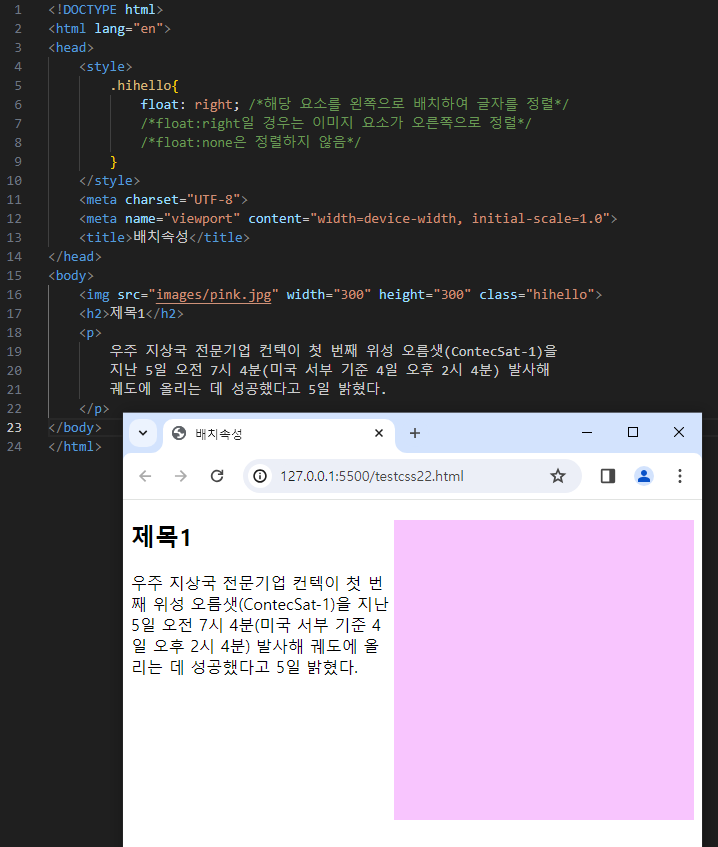
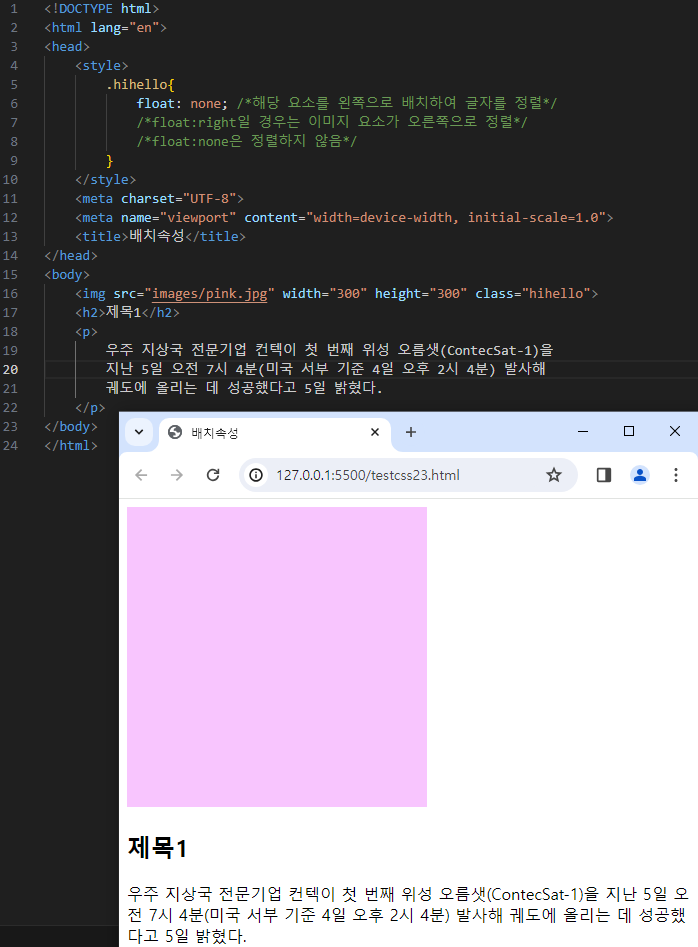
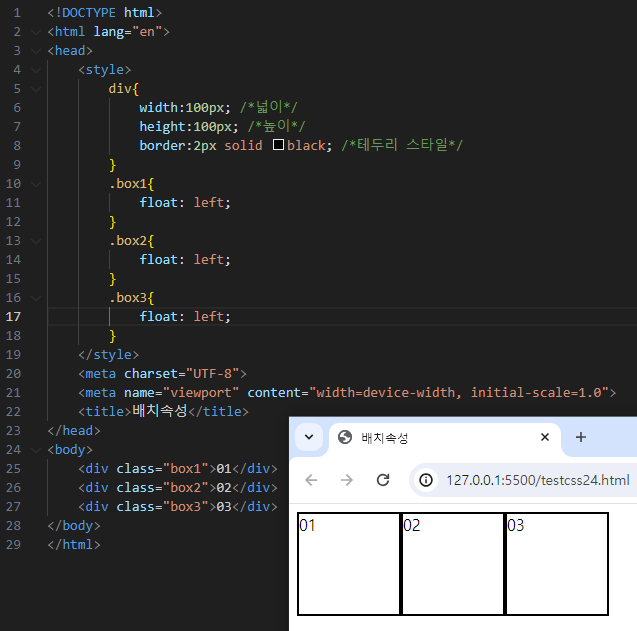
1. 배치 속성
float: left; >> 왼쪽 정렬
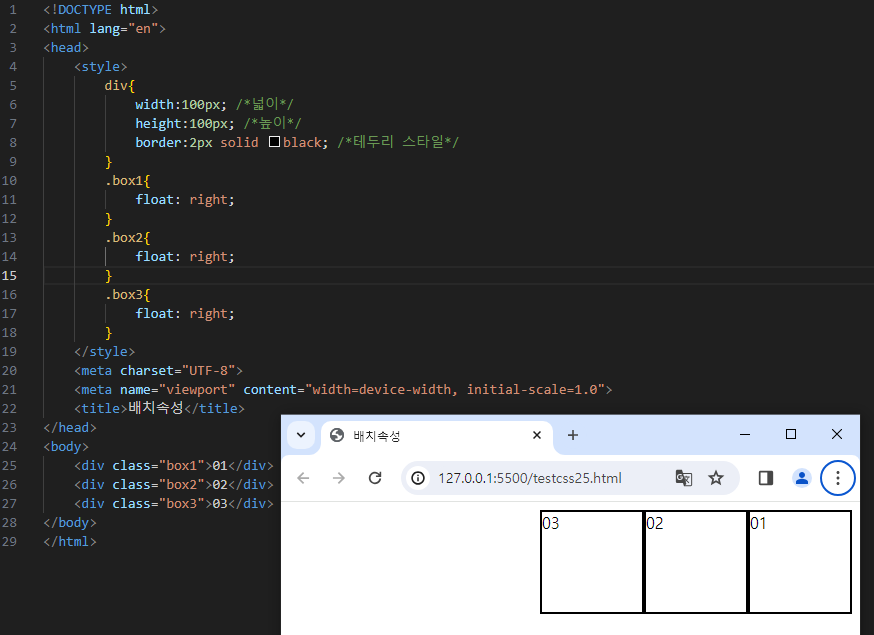
float: right; >> 오른쪽 정렬
float: none; >> 정렬하지 않음



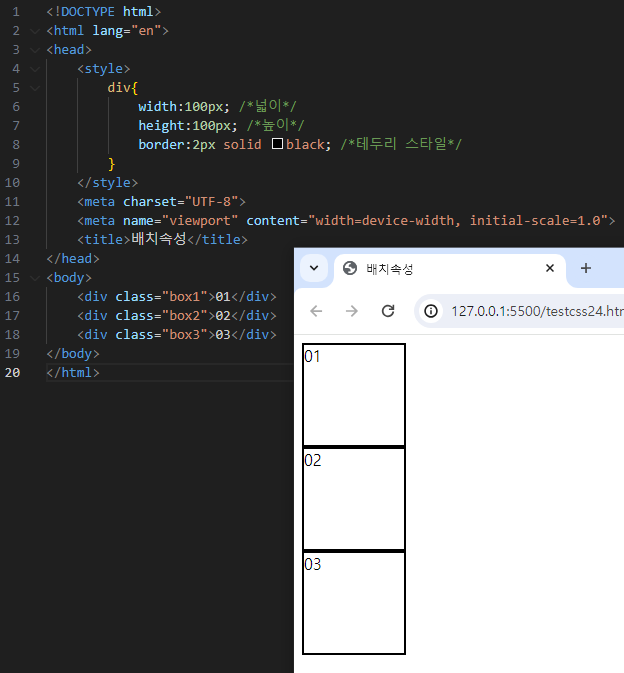
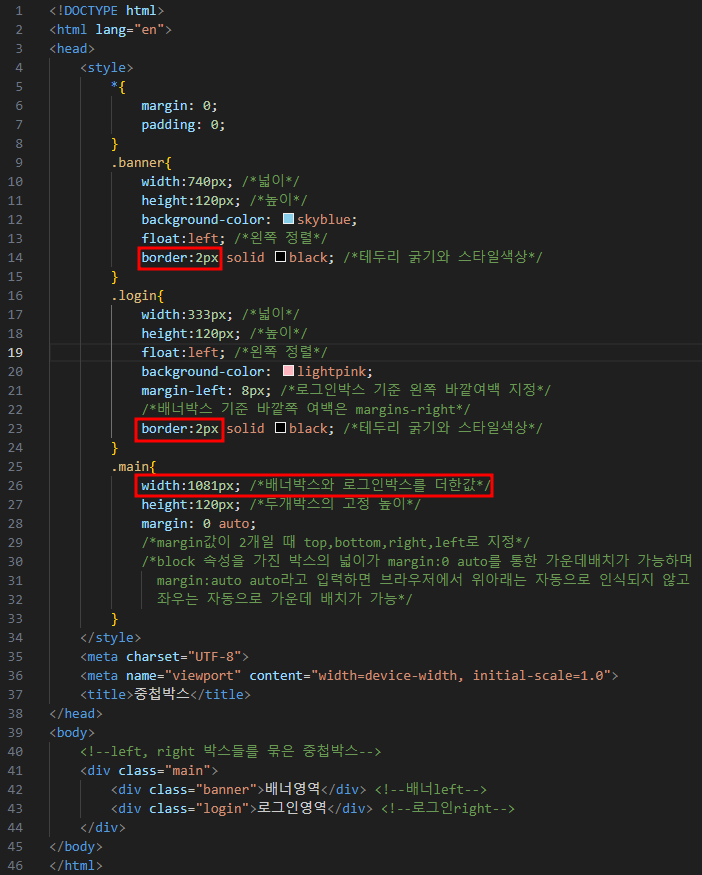
* 테두리
border : 굵기
solid(직선) :



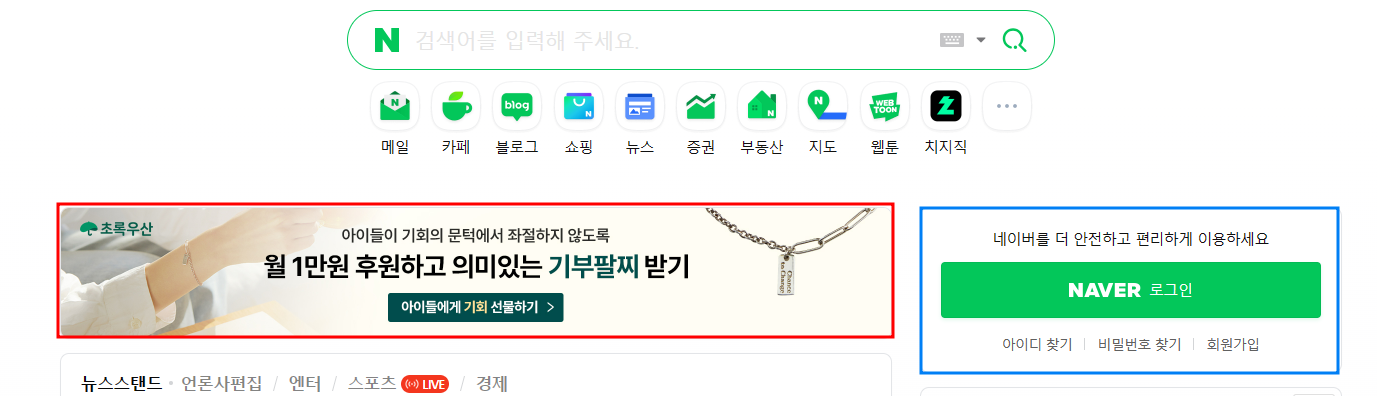
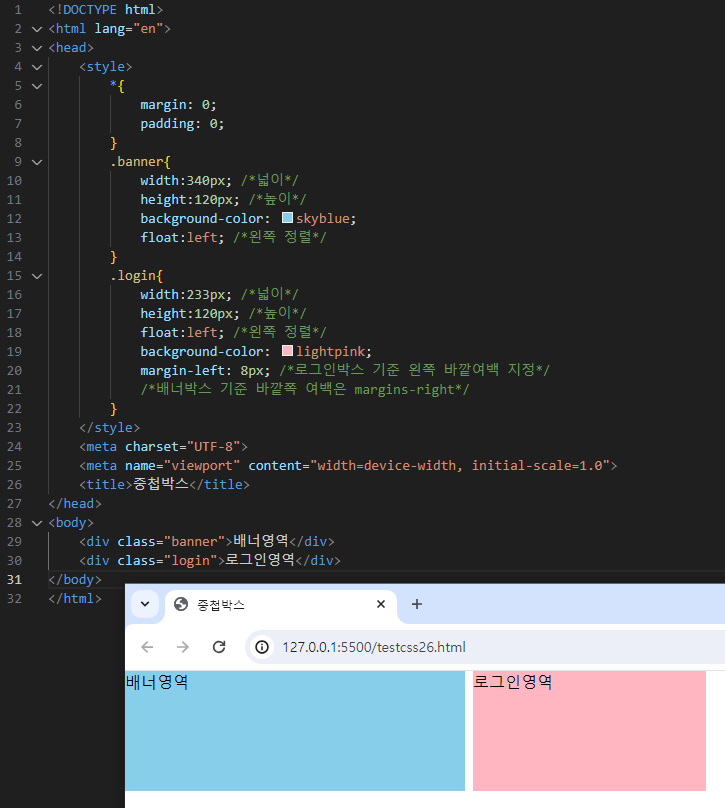
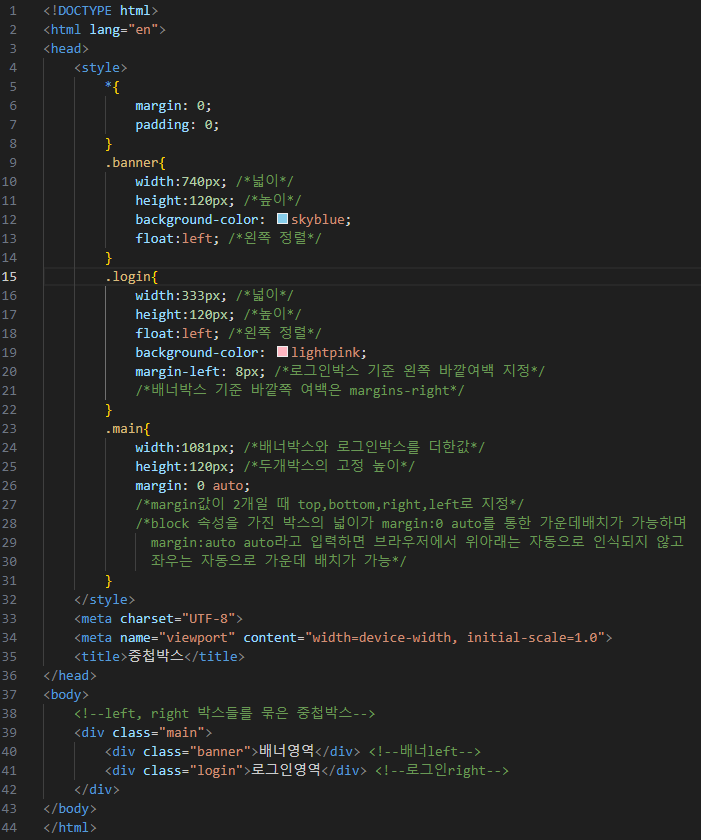
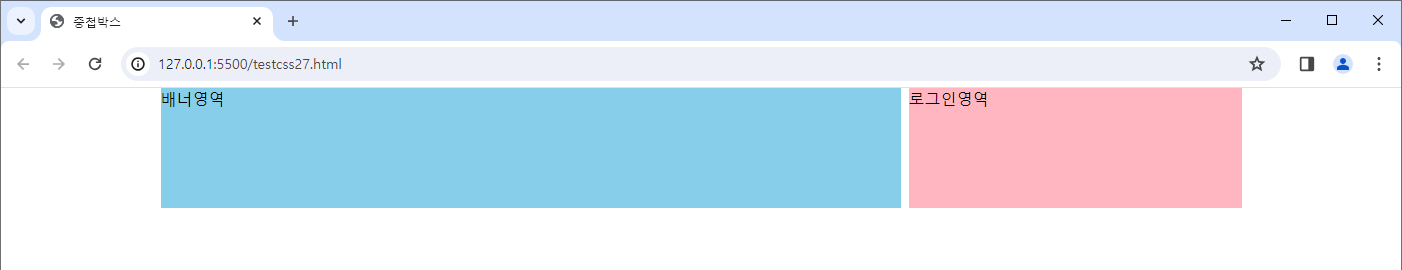
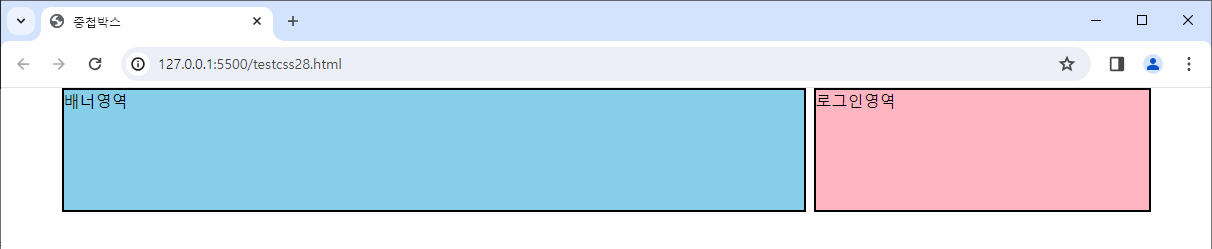
2. 중첩 박스
한 페이지에 여러개의 박스가 중첩된 것


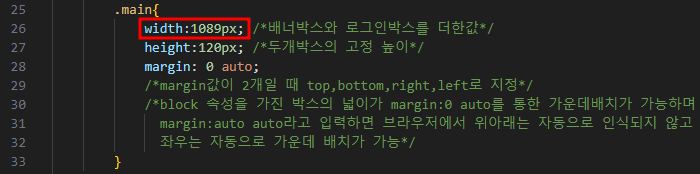
2. 부모 박스
여러개의 float 박스들을 묶어서 관리하는 메인 박스
margin: 0 auto >> 가운데 정렬


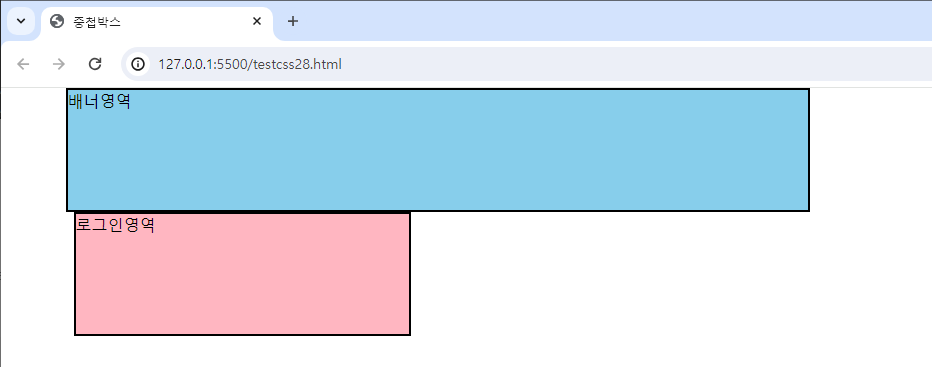
공간이 모자라면 설정이 틀어짐


* 픽셀 계산법
배너박스 넓이 : 740+2(테두리)+2(테두리)=744
로그인박스 넓이 : 333+8(여백)+2(테두리)+2(테두리)=345
부모박스넓이 : 744+345=1089
부모박스높이 : 120+4=124


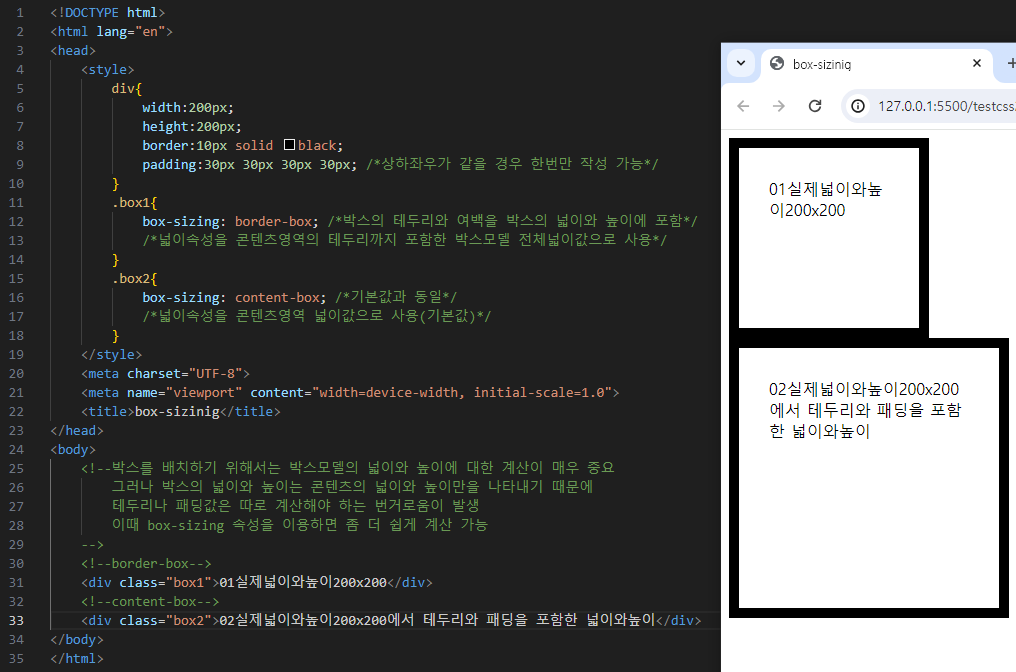
3. Box-Sizing 속성
border-box : 요소의 전체크기에 padding, border 값을 포함
content-box : 요소의 전체크기에 padding, border 값을 포함하지 않음

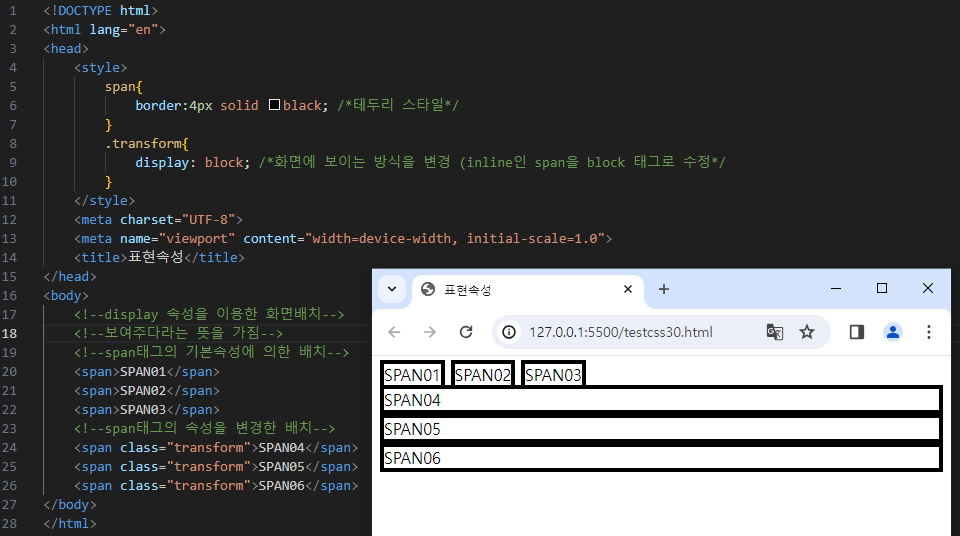
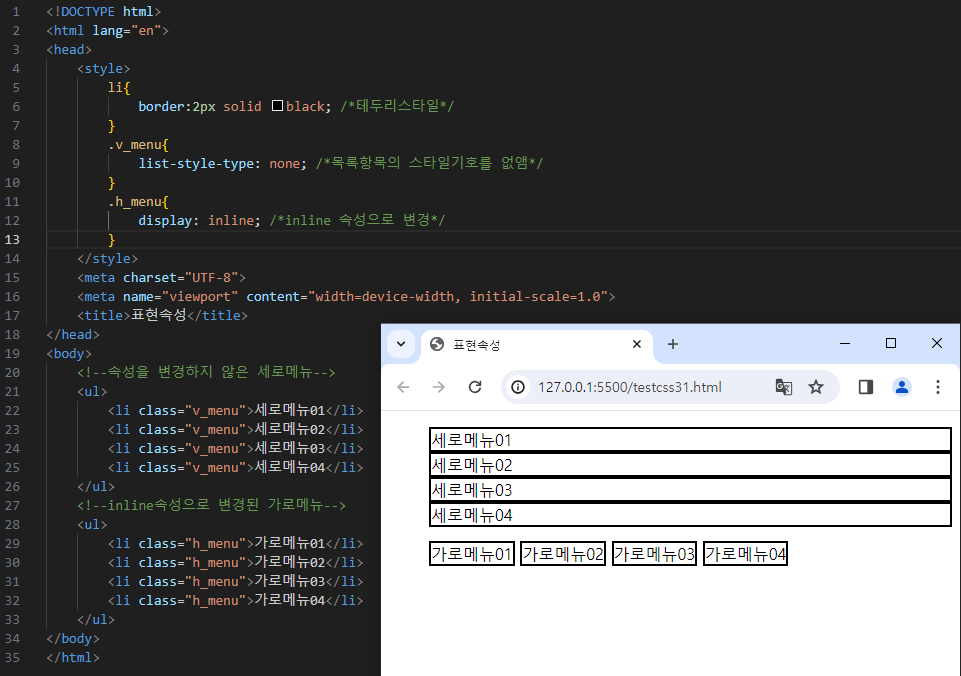
4. 표현 속성
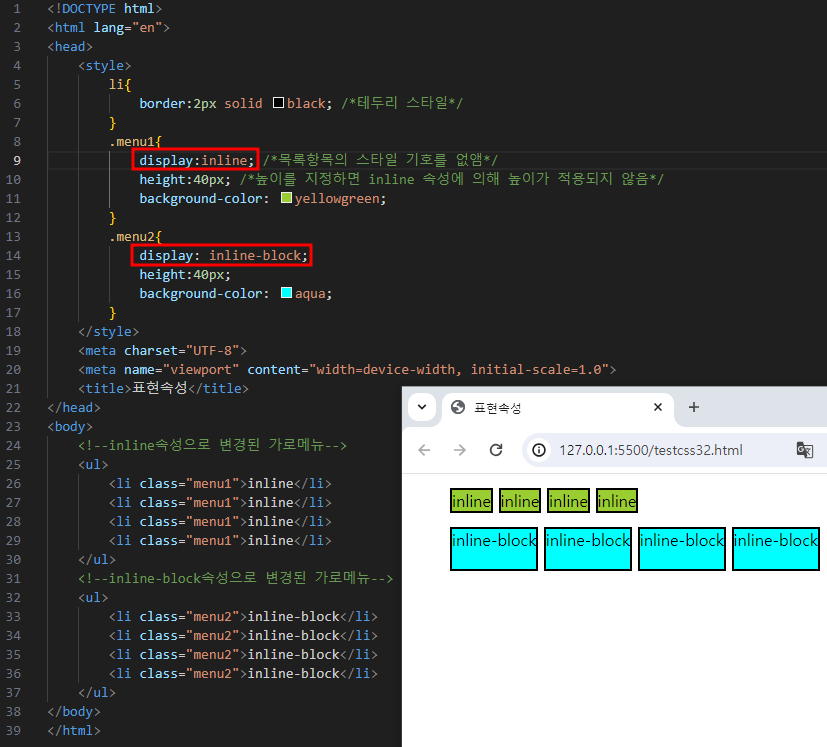
1. display : 요소의 성격을 바꿔주는 속성 (block 태그를 inline으로, inline 태그를 block으로 바꿀 수 있음)


*inline : height 지정 불가
inline-block : height 지정 가능

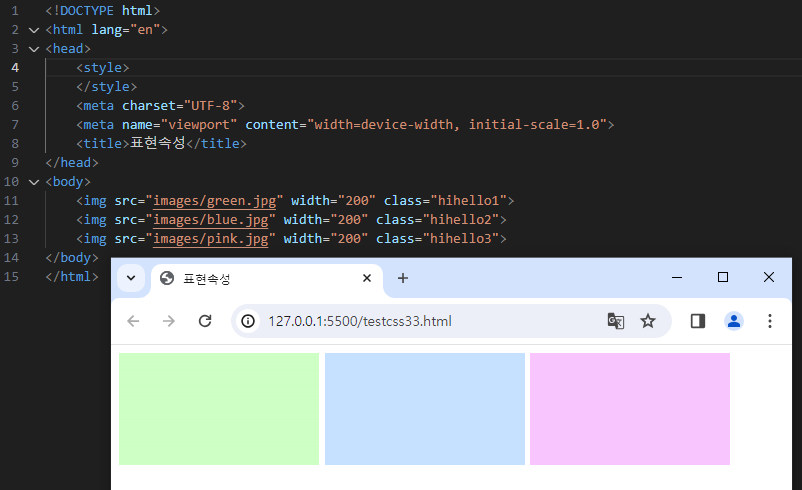
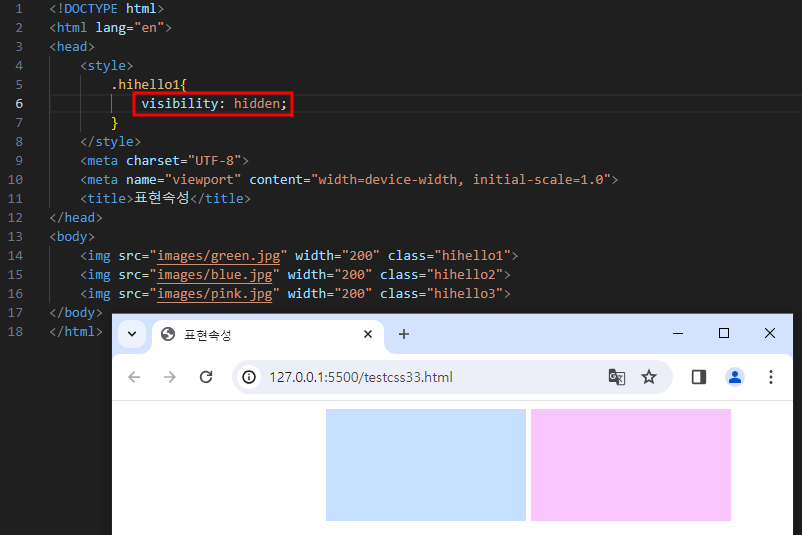
2. visibility: hidden; >> 보이지는 않지만 자리 유지
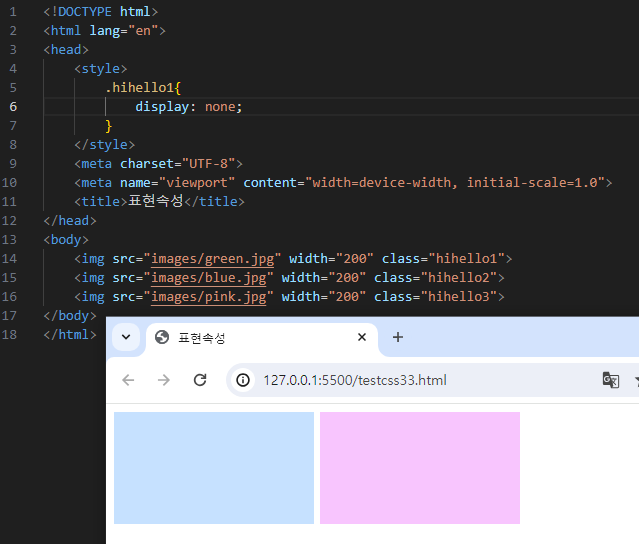
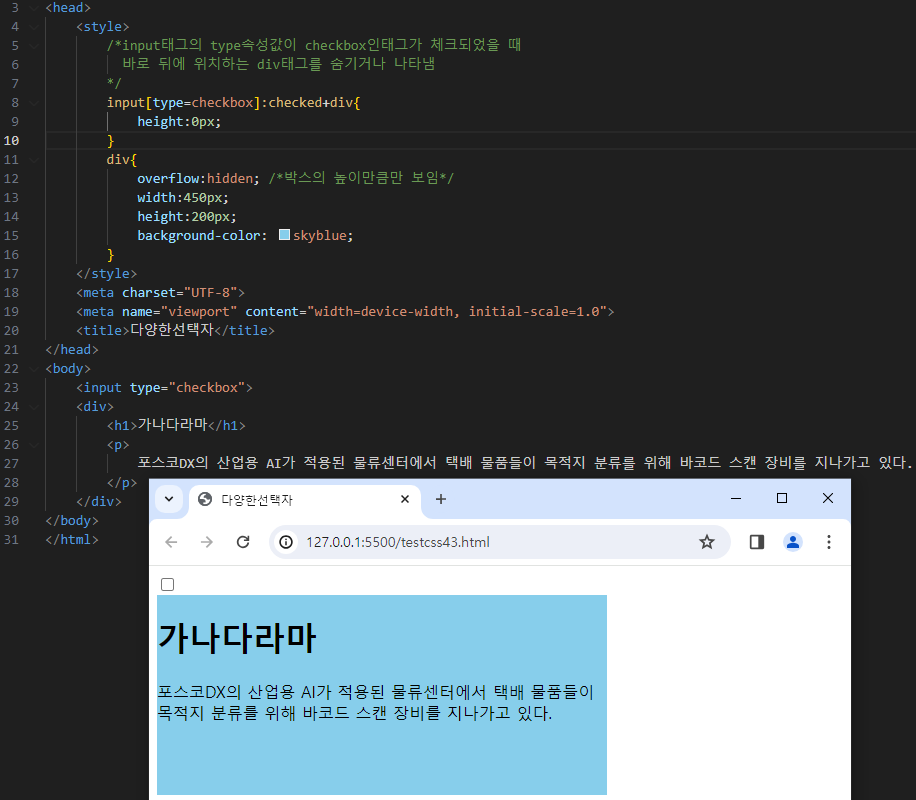
display: none; >> 보이지 않음



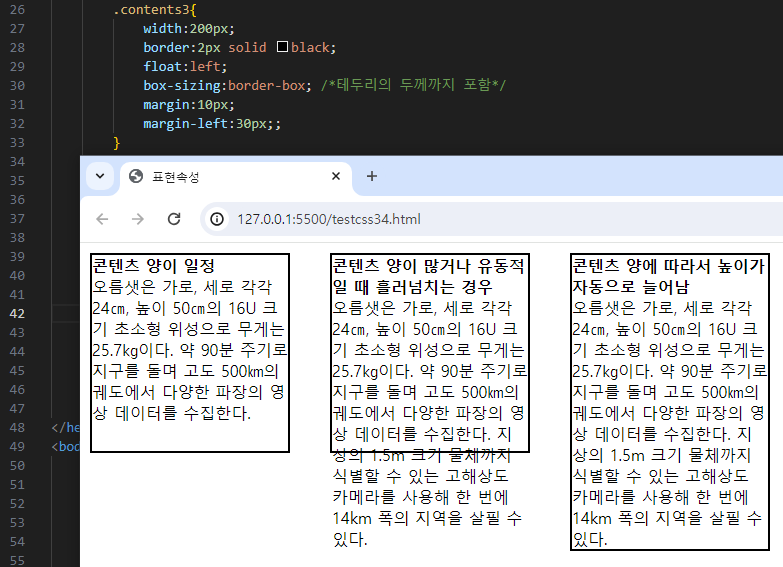
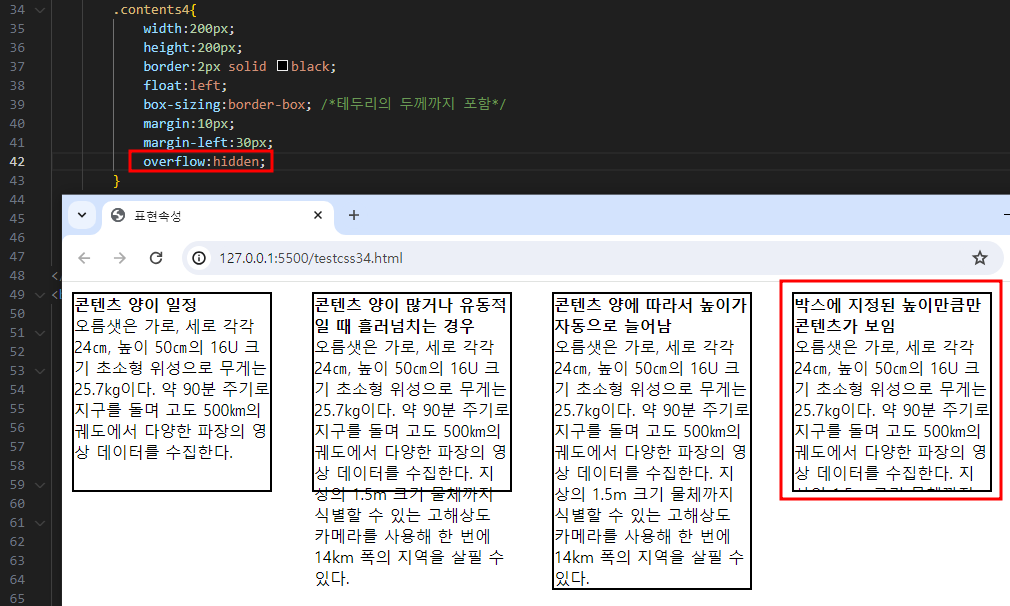
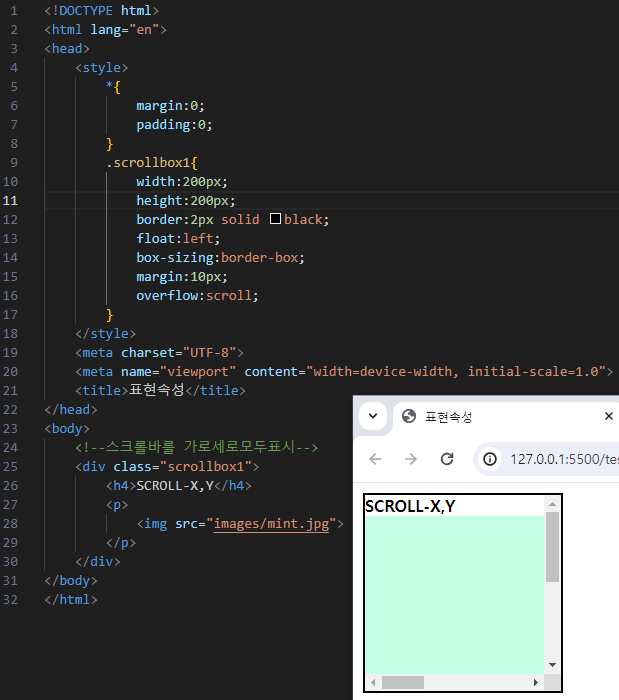
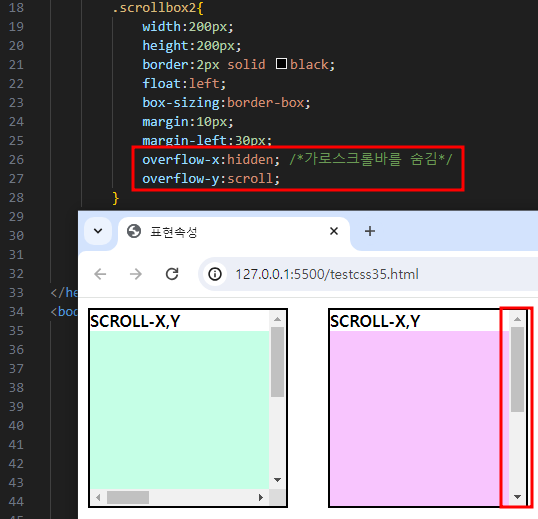
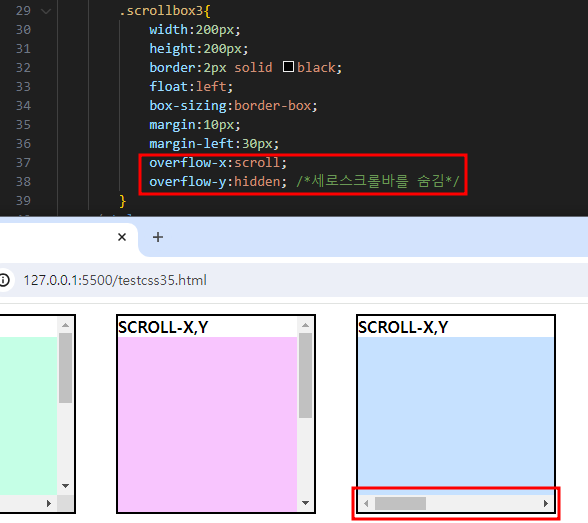
3. overflow

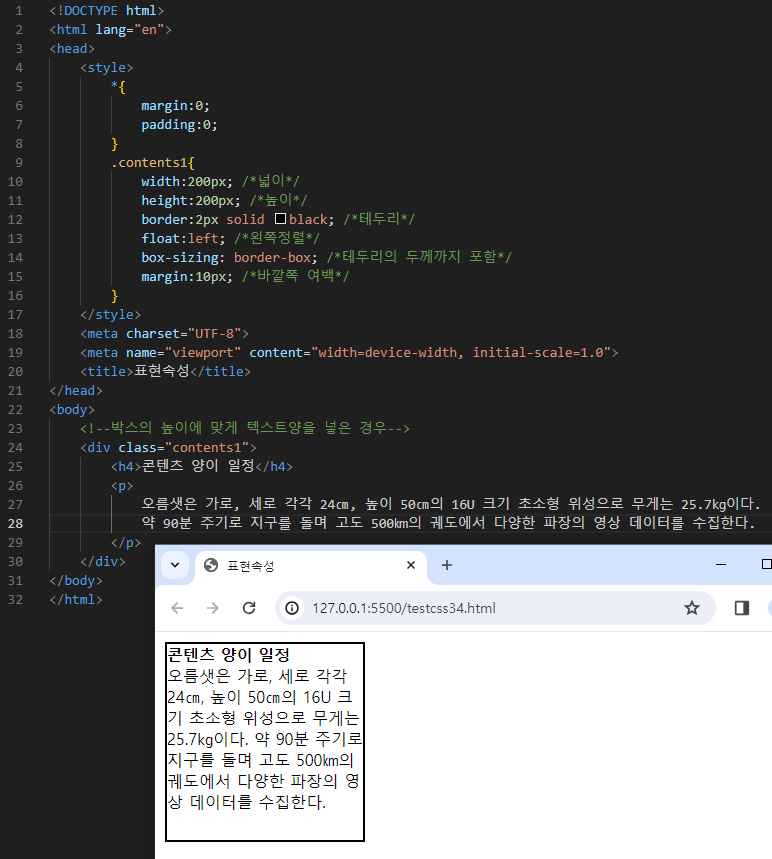
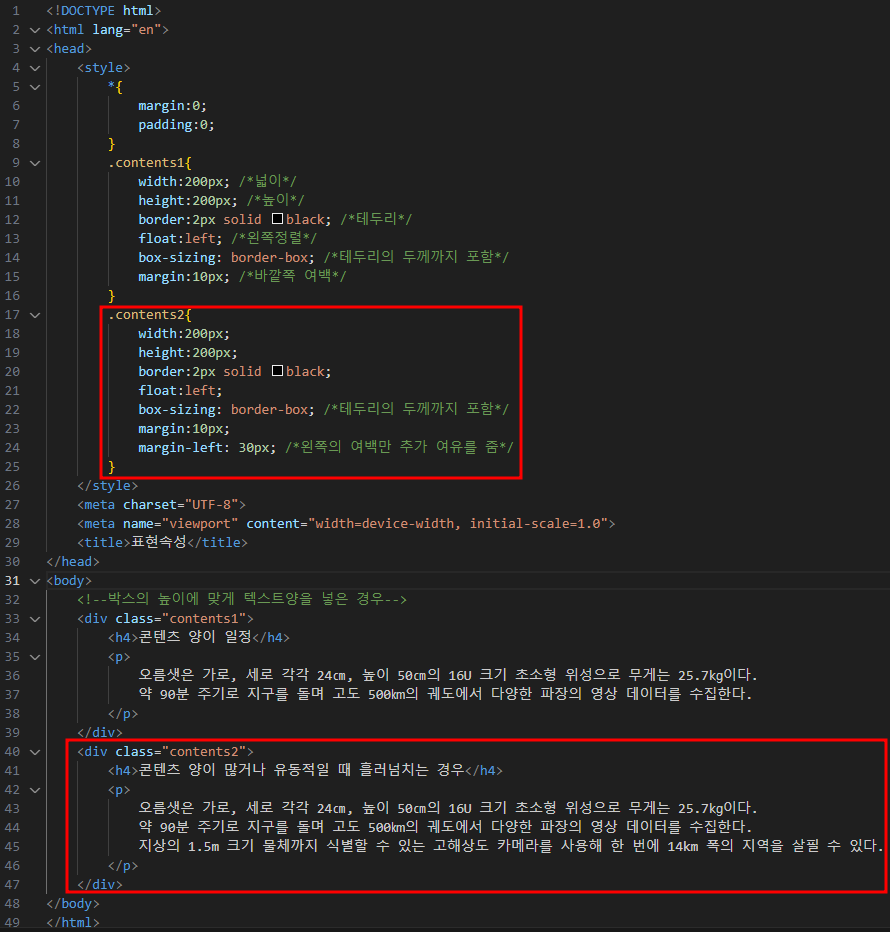
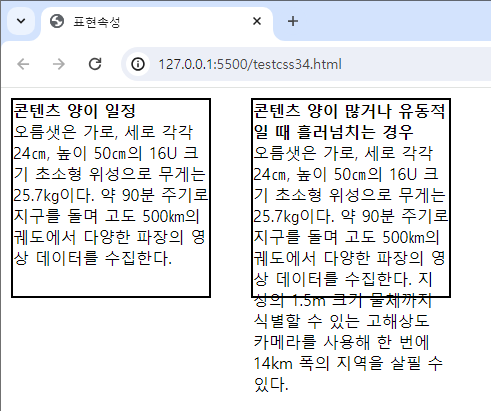
* 콘텐츠의 양이 많아서 박스에 흘러넘침


* 박스의 높이를 지정하지 않으면 콘텐츠 양에 따라 높이가 자동으로 늘어남

overflow:hidden; >> 박스의 높이를 벗어나는 것들은 잘리게 됨

overflow:scroll; >> 스크롤이 생김

overflow-x:hidden; >> x축의 스크롤을 숨김

overflow-y:hidden; >> y축의 스크롤을 숨김

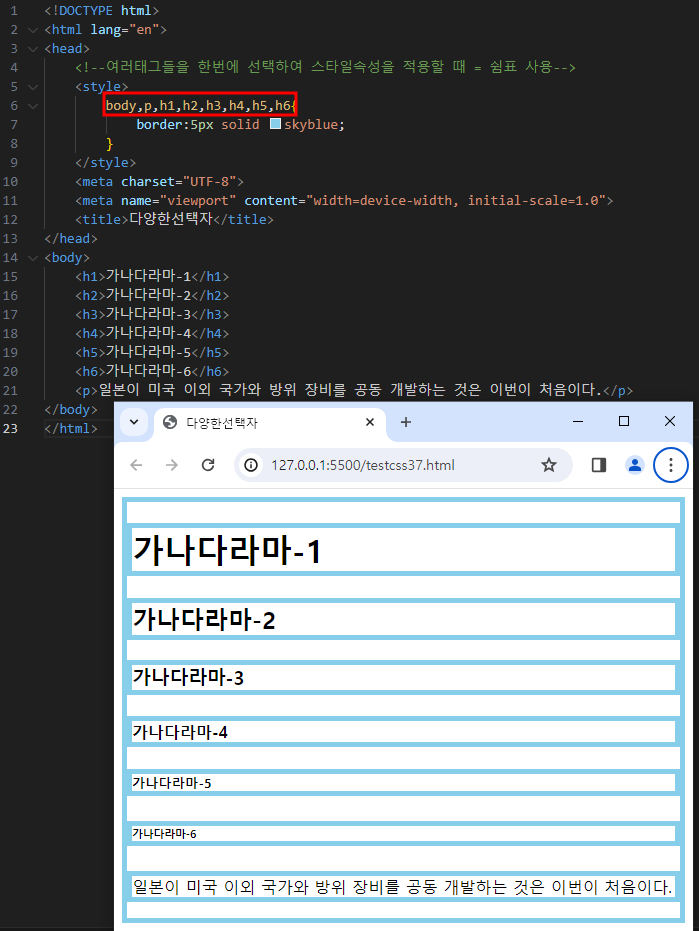
5. 태그선택자
, : 쉼표를 사용하여 여러 태그를 묶을 수 있다

* text-align:center; : 가운데정렬

* 자식 선택자 : '>'
요소 내부에 있는 해당 요소를 가리키지만, 하위 요소의 하위 요소는 가리키지 않는다
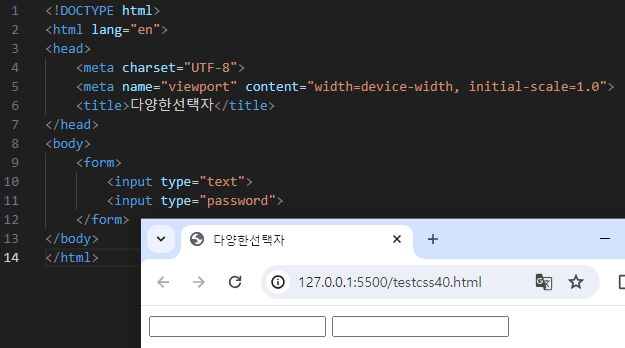
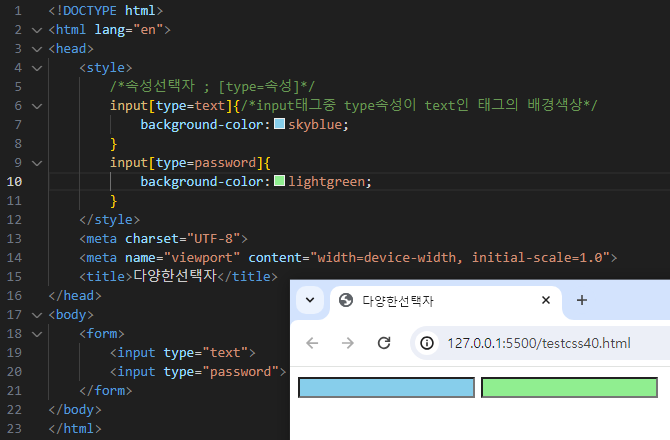
form input : 입력을 받는 폼


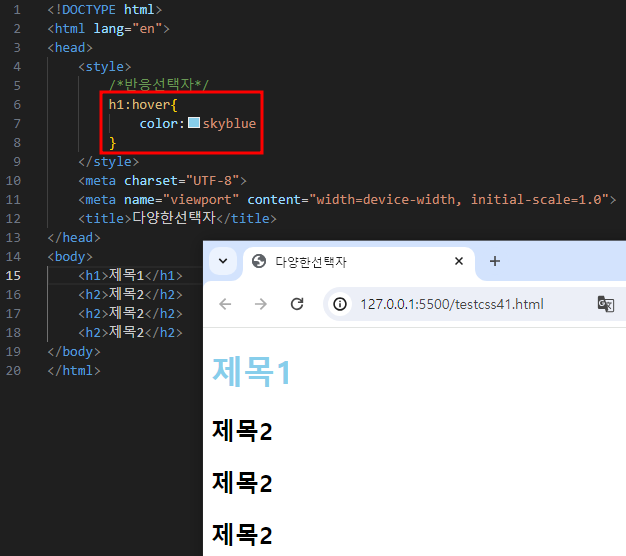
hover : 반응선택자 (마우스가 올라갈 때)

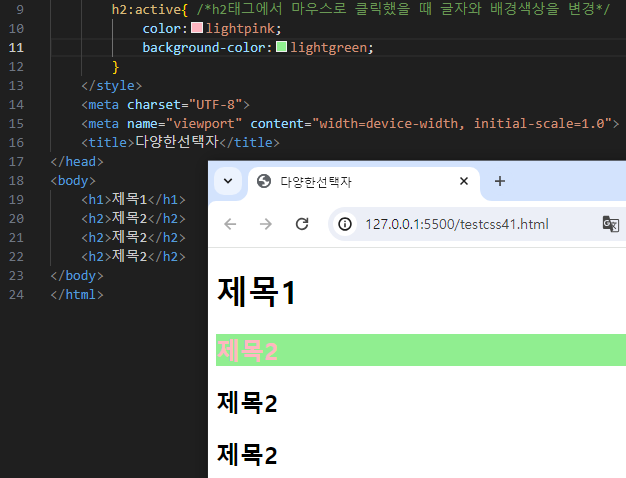
active : 마우스로 클릭했을 때

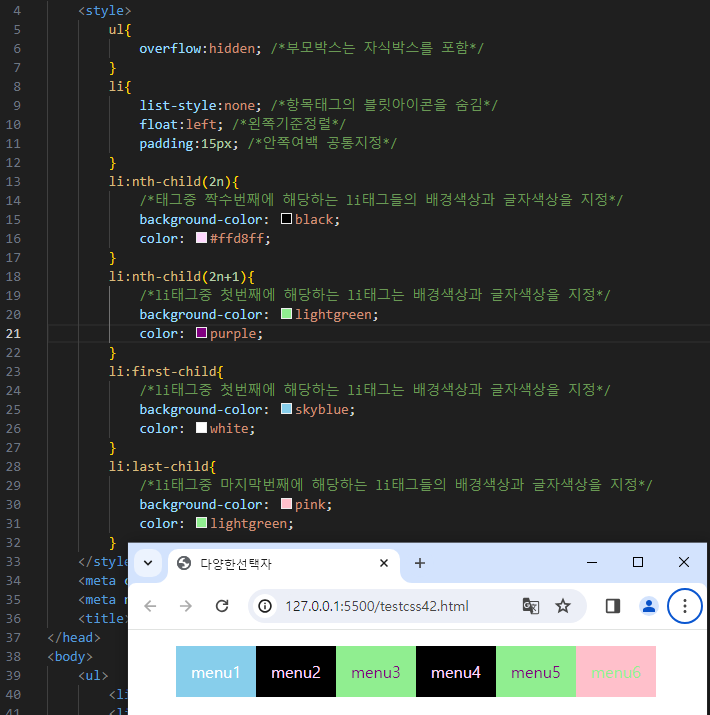
2n : 짝수
2n+1 : 홀수

체크박스


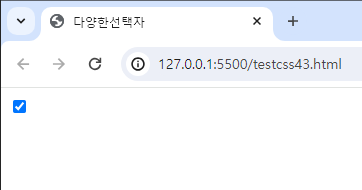
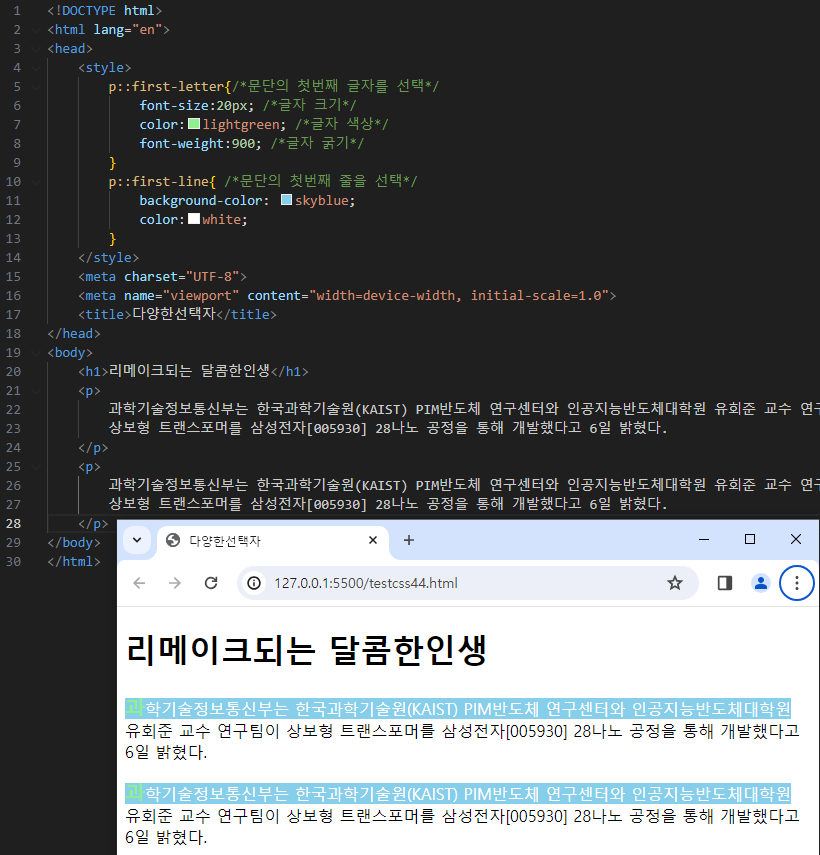
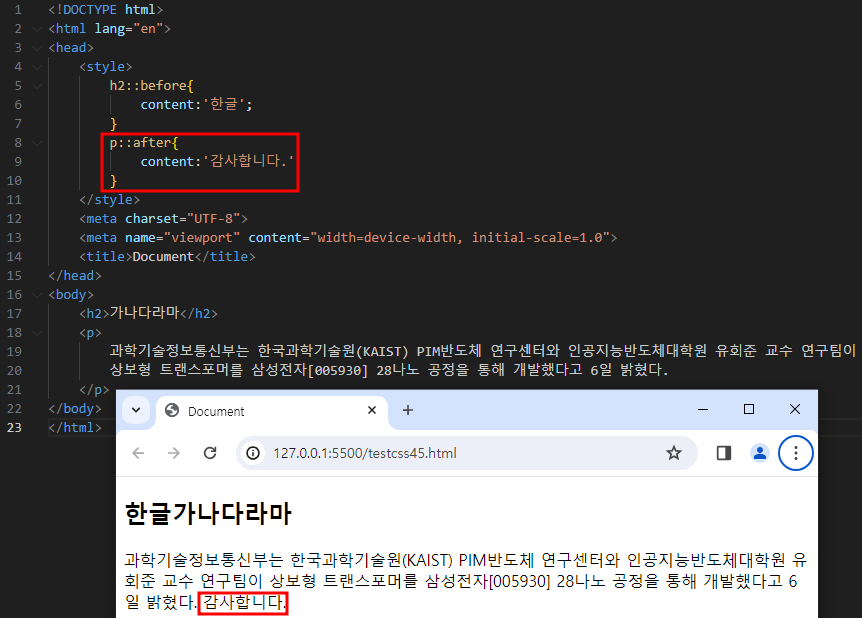
:: >> 이중문자선택자(첫번째 글자만 선택)

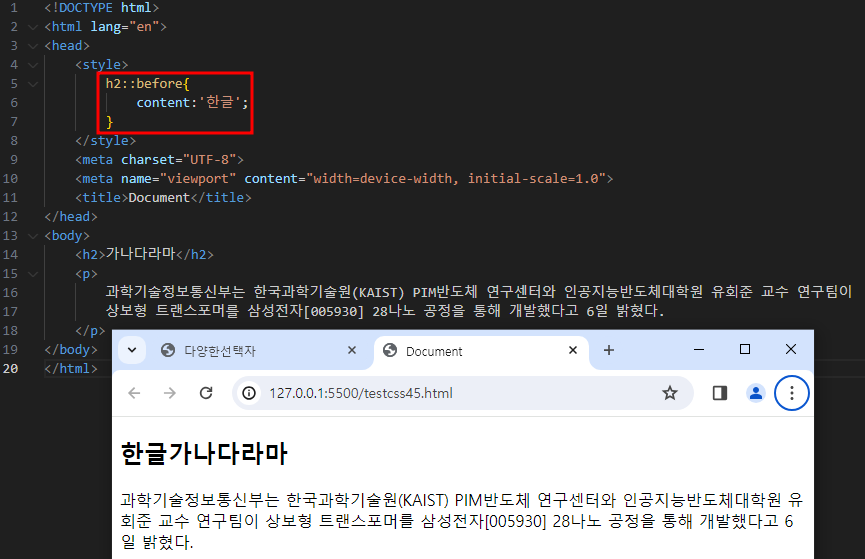
가상요소선택자


'IT > CSS3' 카테고리의 다른 글
| [CSS] display | border | 그림자속성 | 벤더 프리픽스 (0) | 2024.03.13 |
|---|---|
| [CSS] 변형속성 | 애니메이션 | 모바일웹 | 반응형웹 (0) | 2024.03.12 |
| [CSS] 시멘틱태그 | 표를만드는태그 | 위치속성 (0) | 2024.03.11 |
| [CSS] 레이어 | 선택자 | DOM | 외부스타일시트 (0) | 2024.03.08 |
| [CSS] inline style sheet | Class | ID | div | span (0) | 2024.03.05 |




