고정 헤더 영역
상세 컨텐츠
본문
24.03.11 18일차
목차
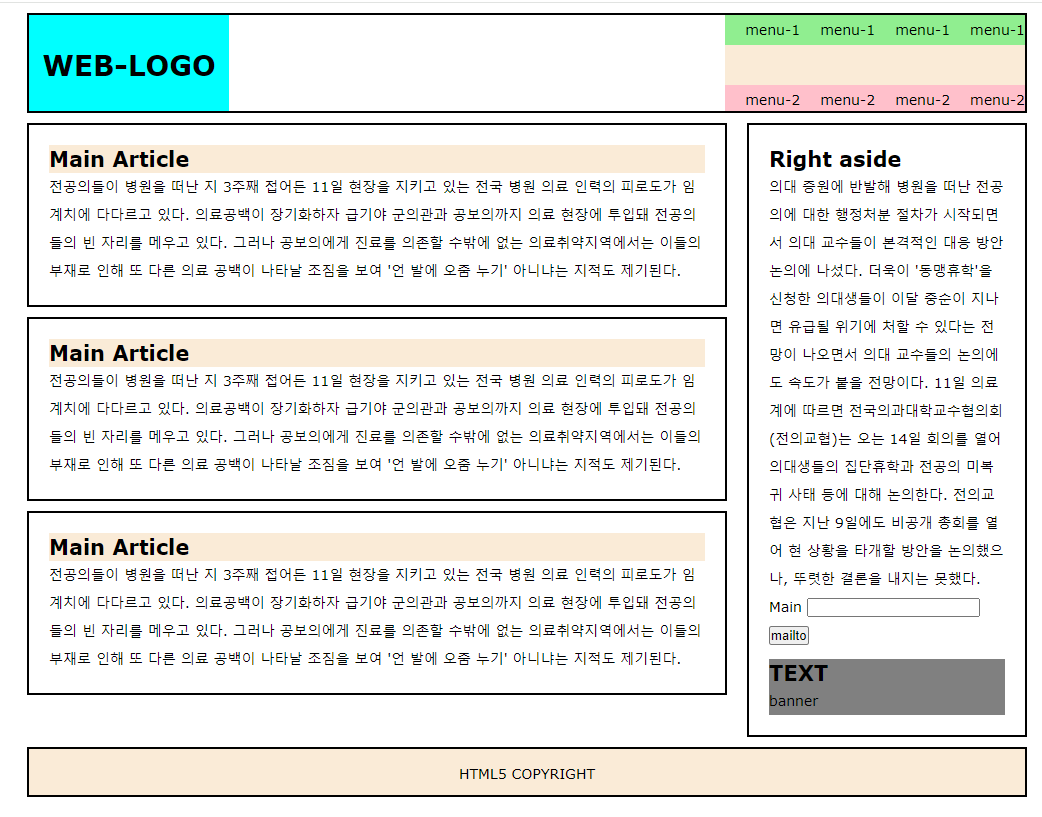
1. 시멘틱태그
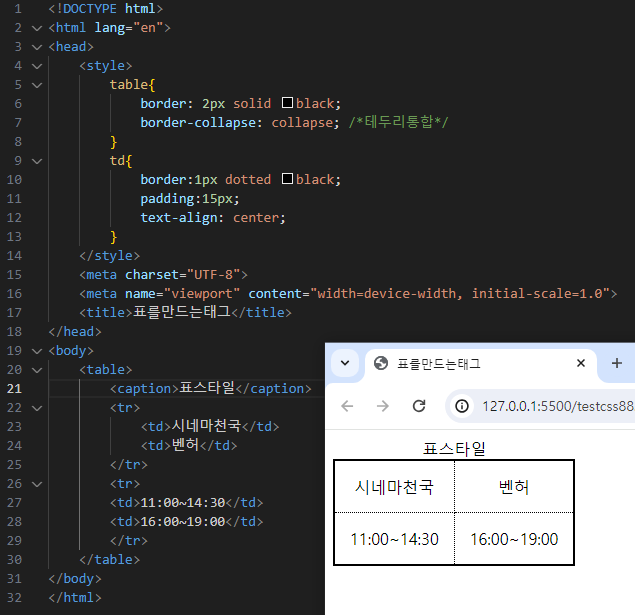
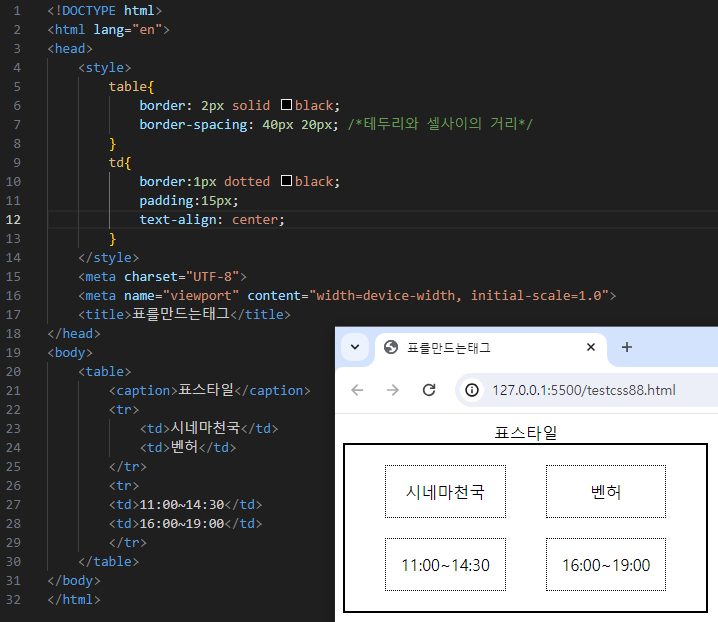
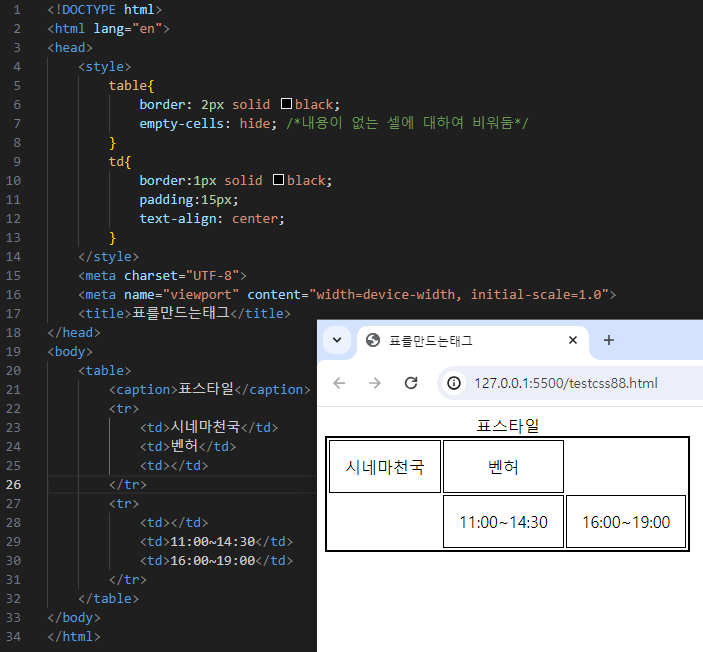
2. 표를 만드는 태그
3. 위치 속성
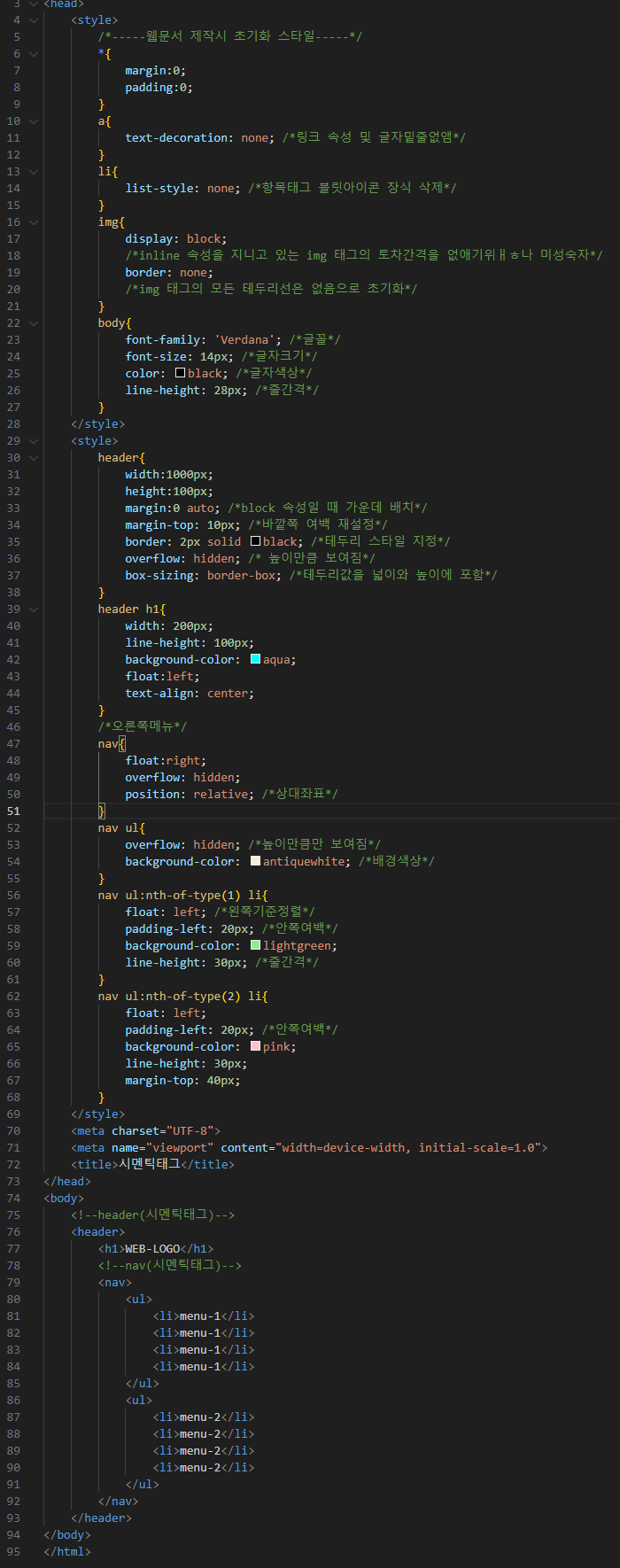
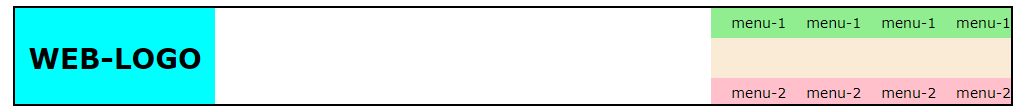
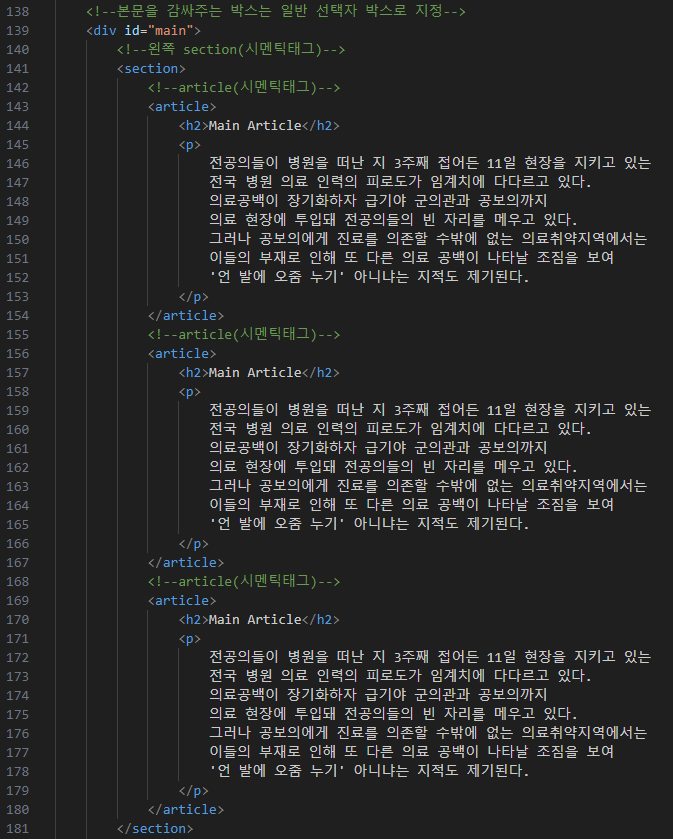
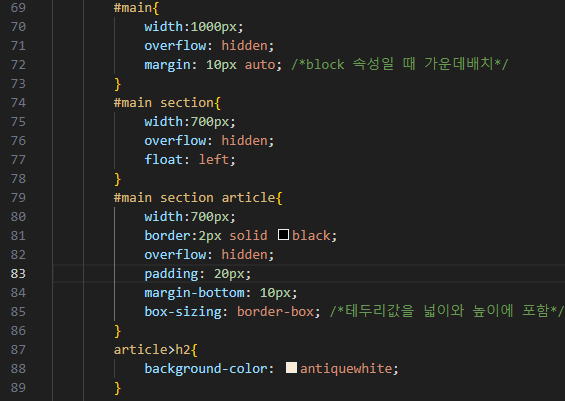
1. 시멘틱태그
1. header


2. section


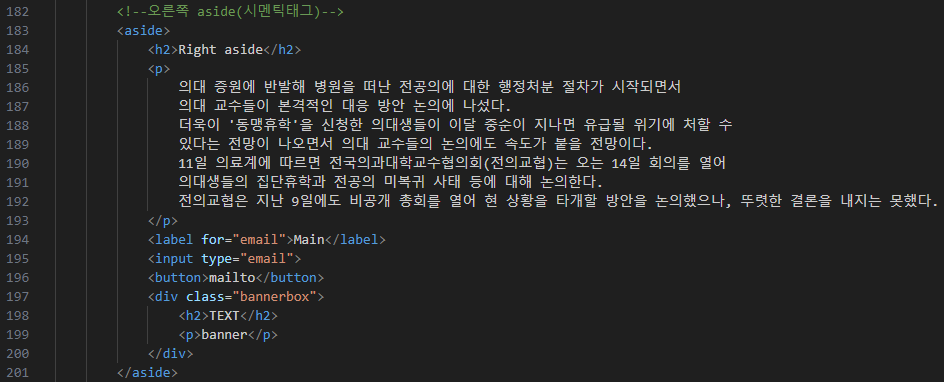
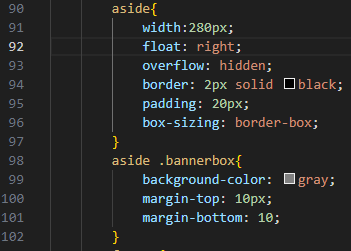
3. aside


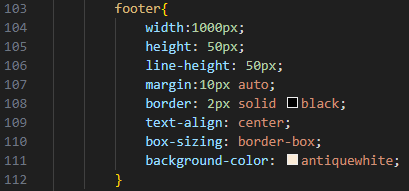
4. footer



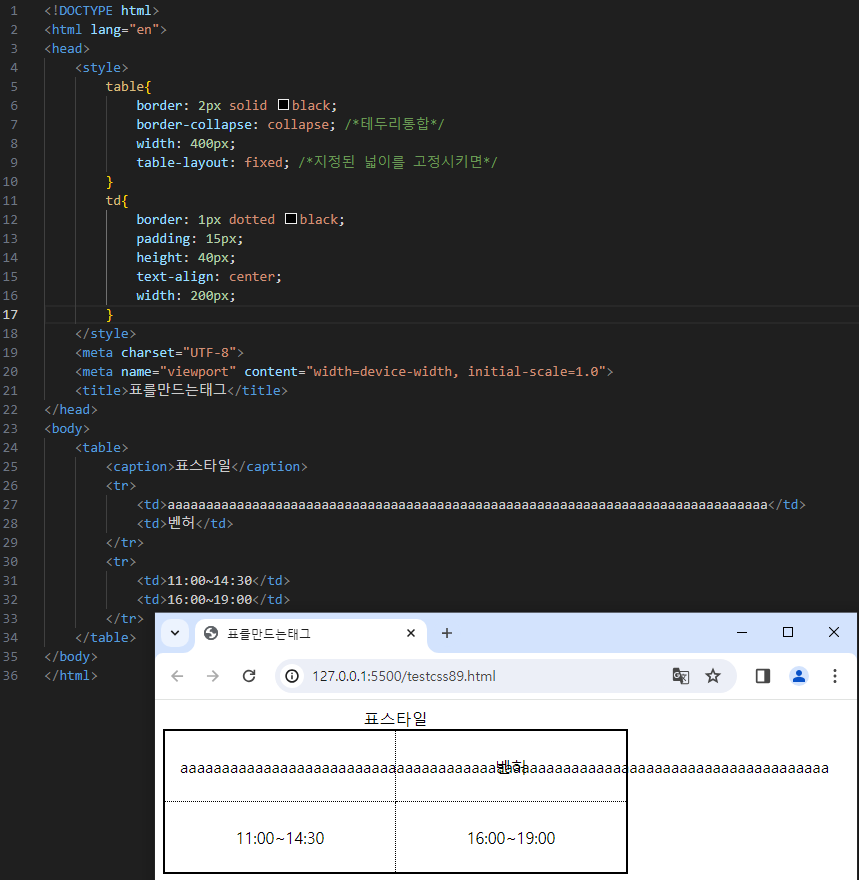
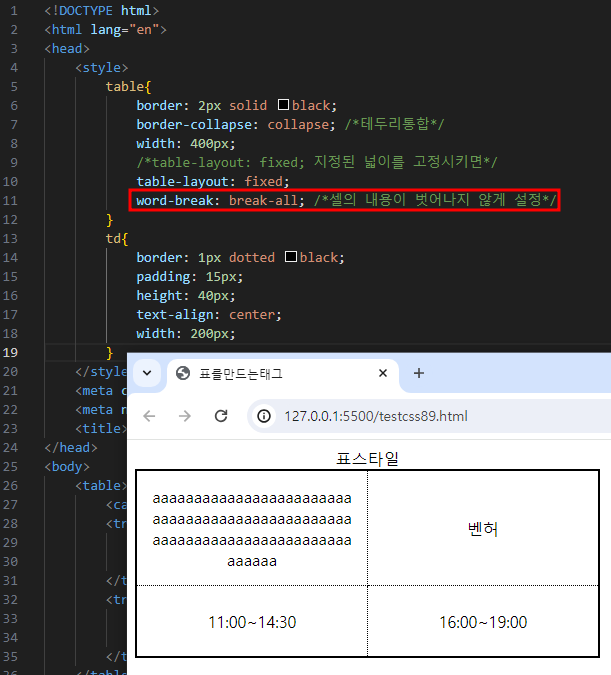
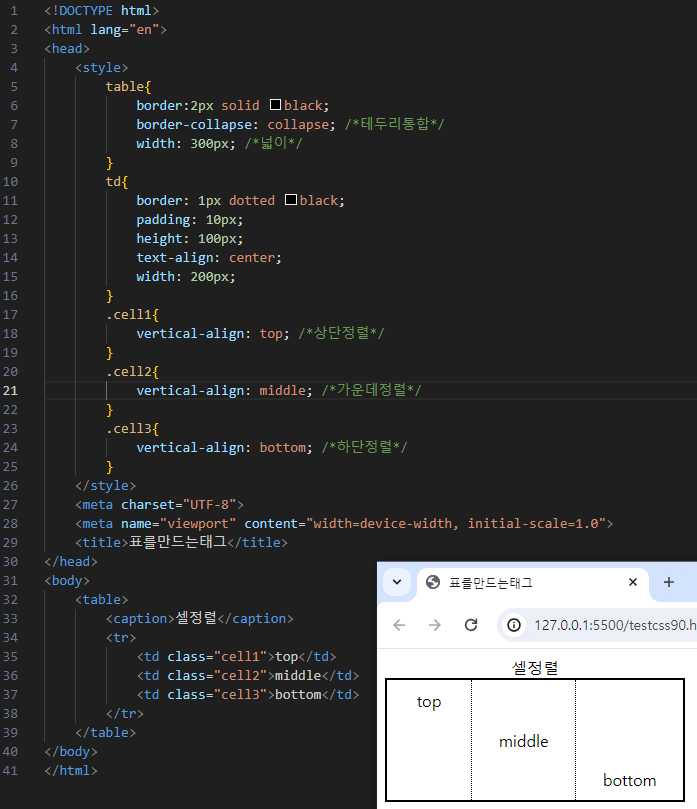
2. 표를 만드는 태그



table-layout: fixed; : 테이블의 크기를 고정

word-break: break-all; : 셀의 내용이 표에 벗어나지 않도록 설정

vertical-align : 수직정렬 설정(테두리의 넓이와 높이를 정해야 사용할 수 있음)

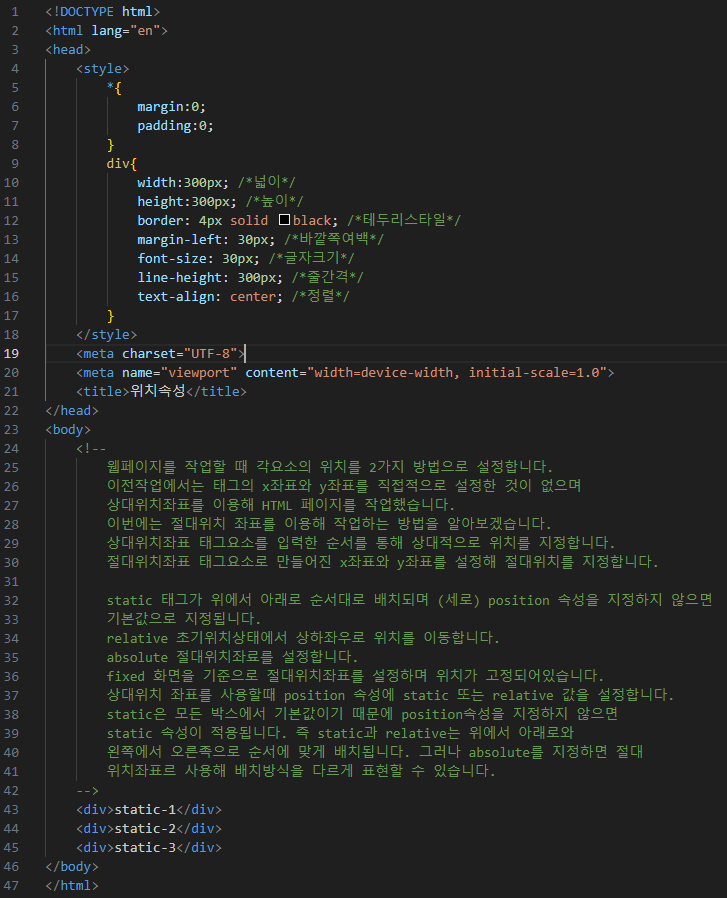
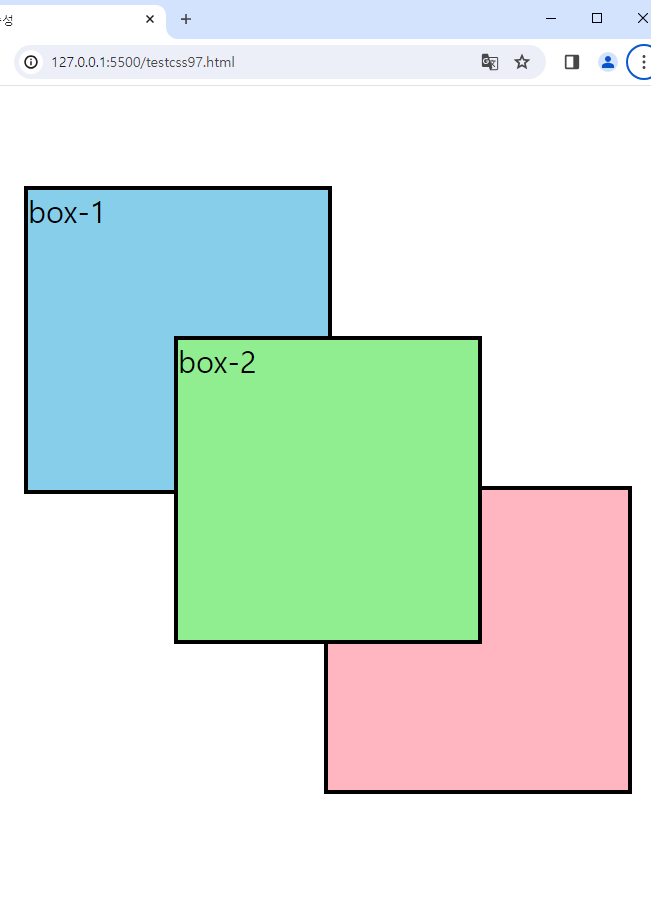
3. 위치 속성
웹페이지를 작업할 때 각요소의 위치를 2가지 방법으로 설정합니다.
이전작업에서는 태그의 x좌표와 y좌표를 직접적으로 설정한 것이 없으며
상대위치좌표를 이용해 HTML 페이지를 작업했습니다.
이번에는 절대위치 좌표를 이용해 작업하는 방법을 알아보겠습니다.
상대위치좌표 태그요소를 입력한 순서를 통해 상대적으로 위치를 지정합니다.
절대위치좌표 태그요소로 만들어진 x좌표와 y좌표를 설정해 절대위치를 지정합니다.
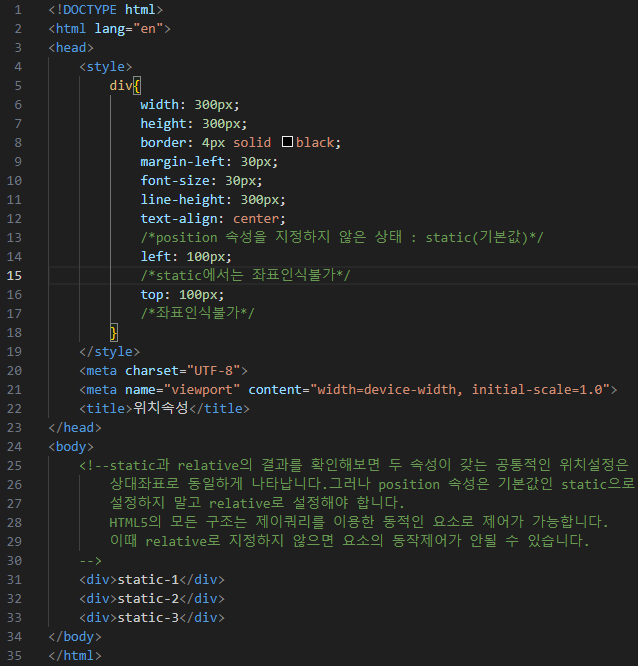
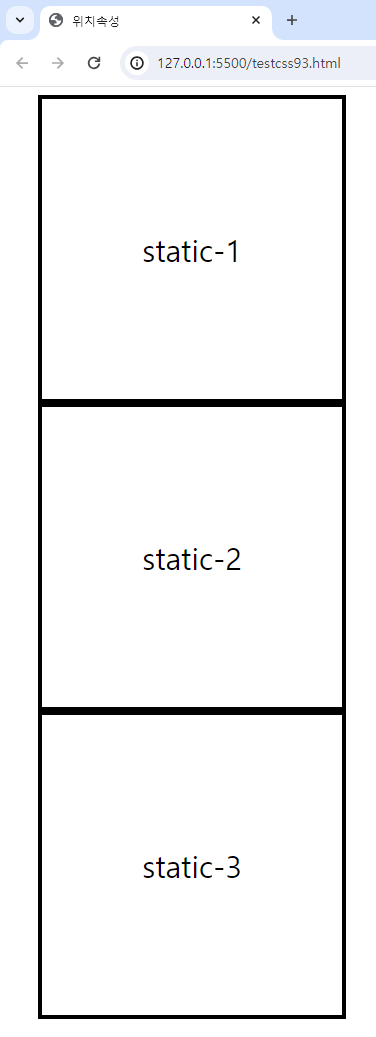
static 태그가 위에서 아래로 순서대로 배치되며 (세로) position 속성을 지정하지 않으면
기본값으로 지정됩니다.
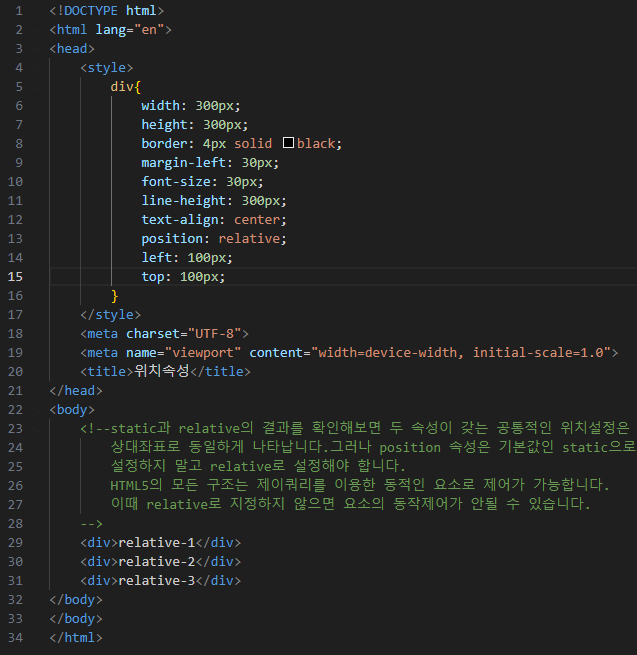
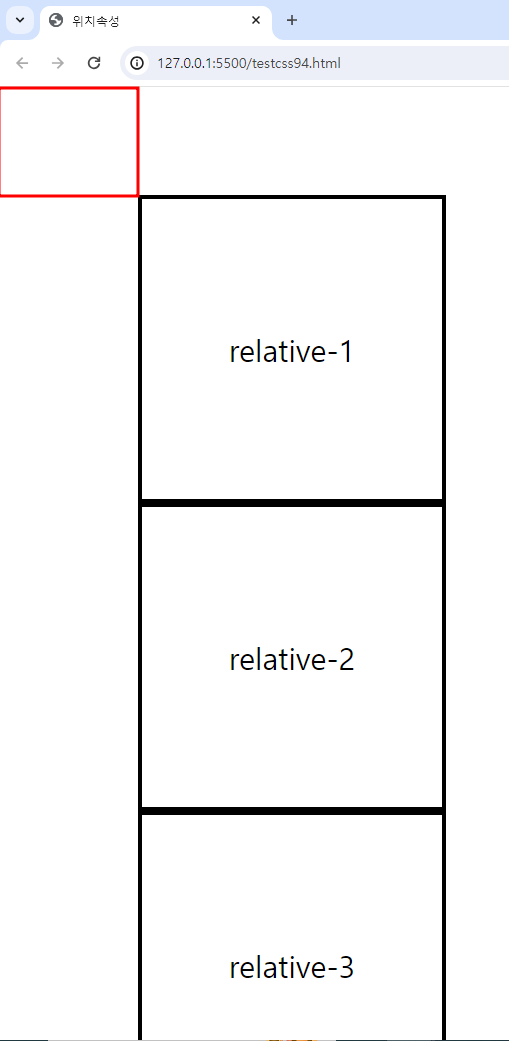
relative 초기위치상태에서 상하좌우로 위치를 이동합니다.
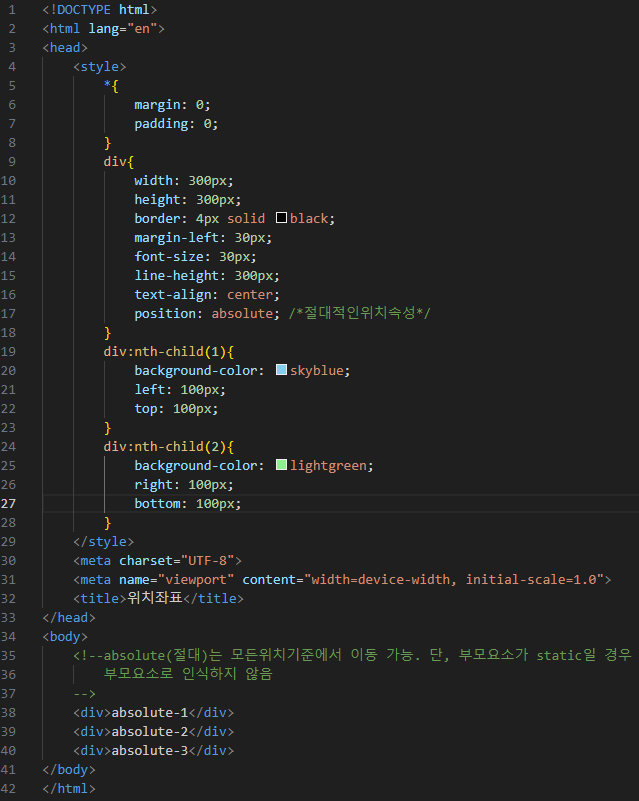
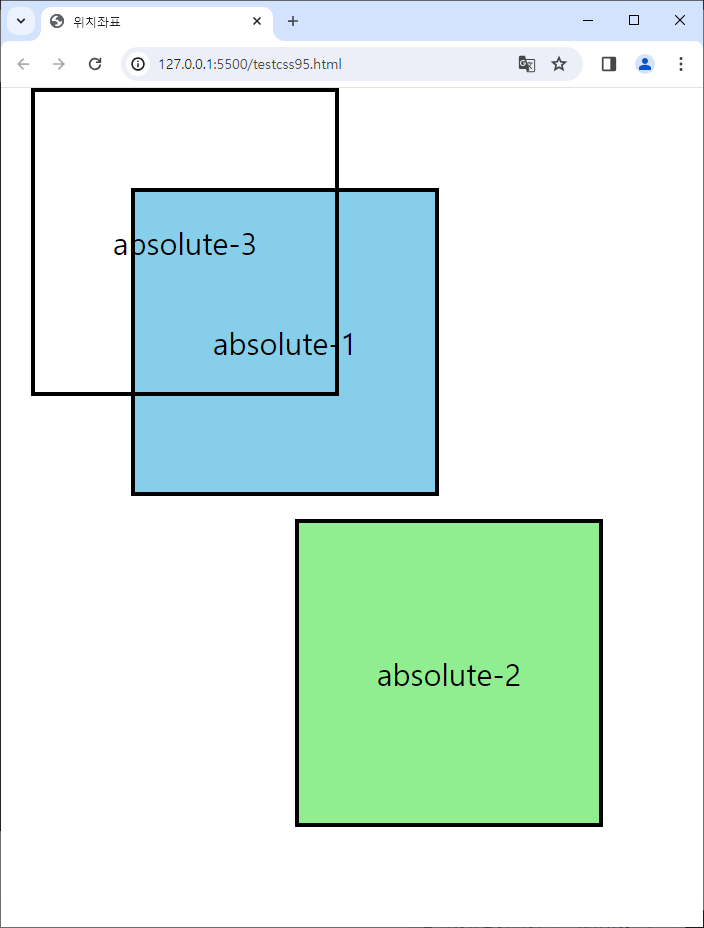
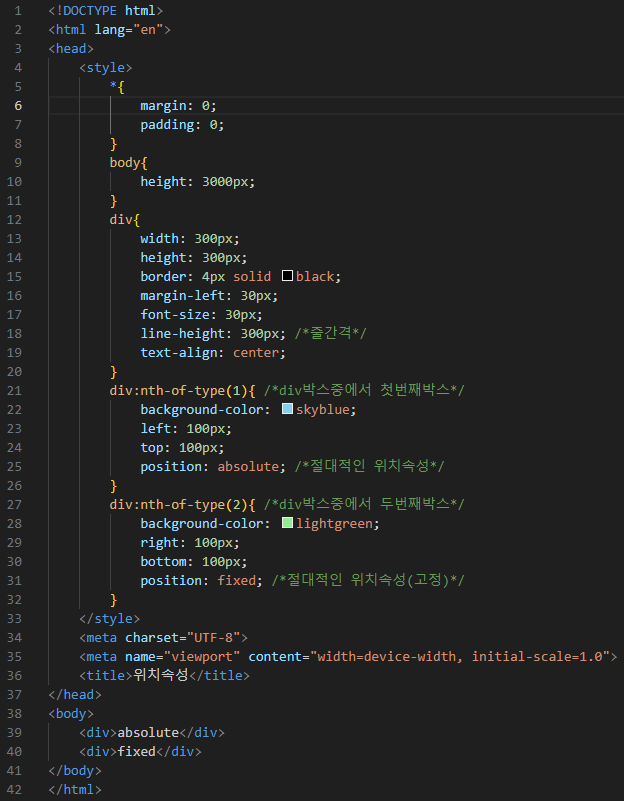
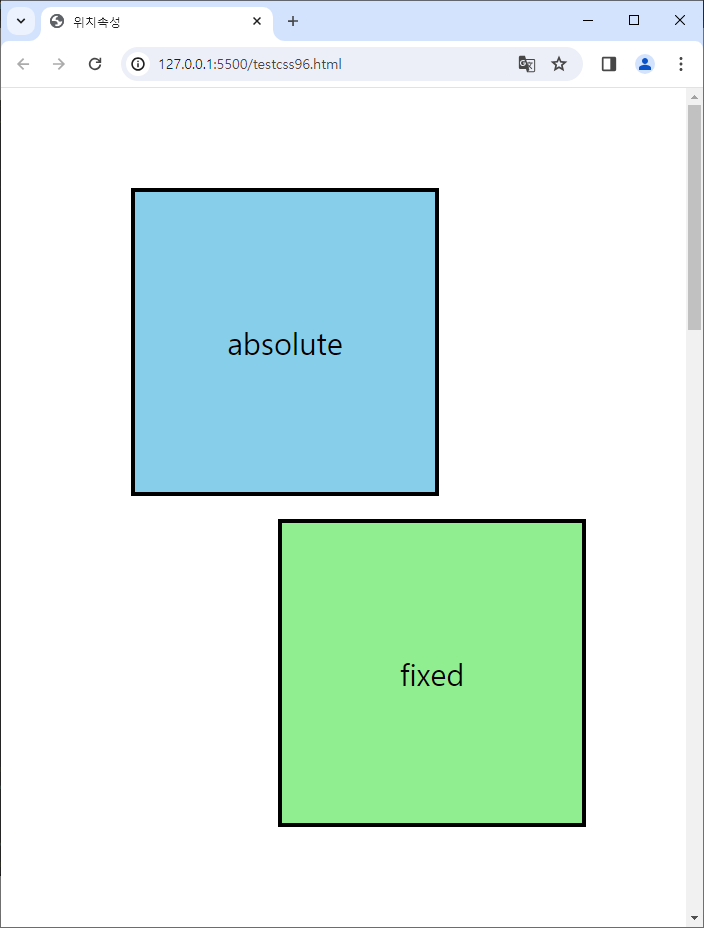
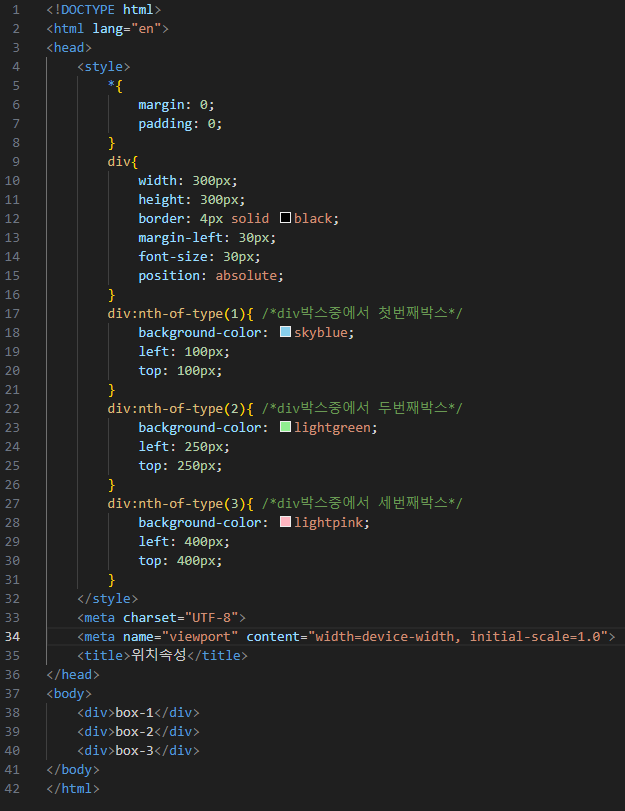
absolute 절대위치좌료를 설정합니다.
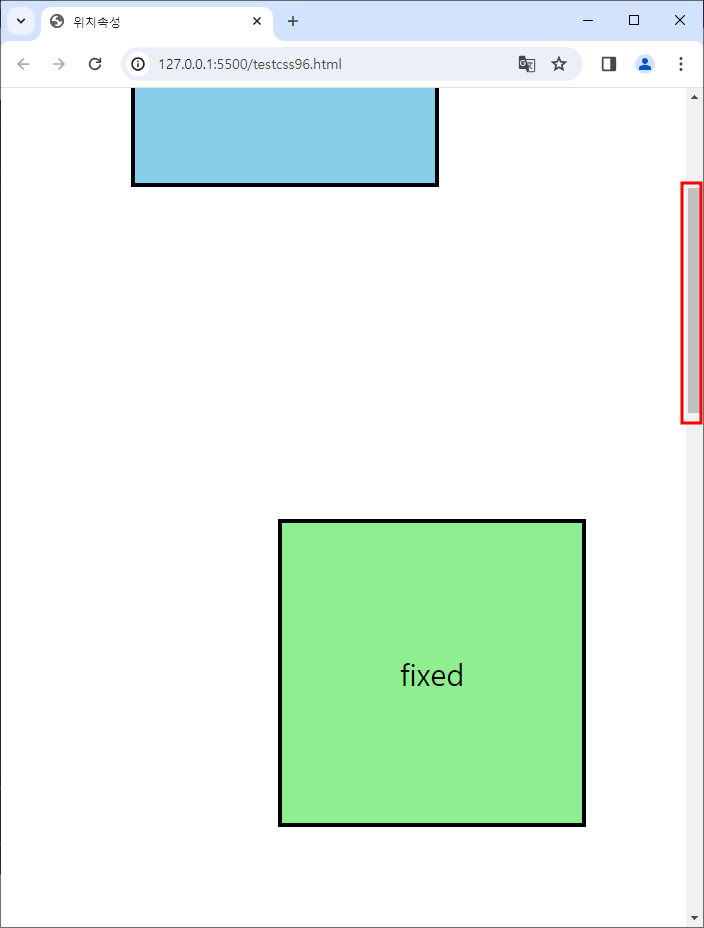
fixed 화면을 기준으로 절대위치좌표를 설정하며 위치가 고정되어있습니다.
상대위치 좌표를 사용할때 position 속성에 static 또는 relative 값을 설정합니다.
static은 모든 박스에서 기본값이기 때문에 position속성을 지정하지 않으면
static 속성이 적용됩니다. 즉 static과 relative는 위에서 아래로와
왼쪽에서 오른족으로 순서에 맞게 배치됩니다. 그러나 absolute를 지정하면 절대
위치좌표르 사용해 배치방식을 다르게 표현할 수 있습니다.

static


relative


absolute


fixed : 고정



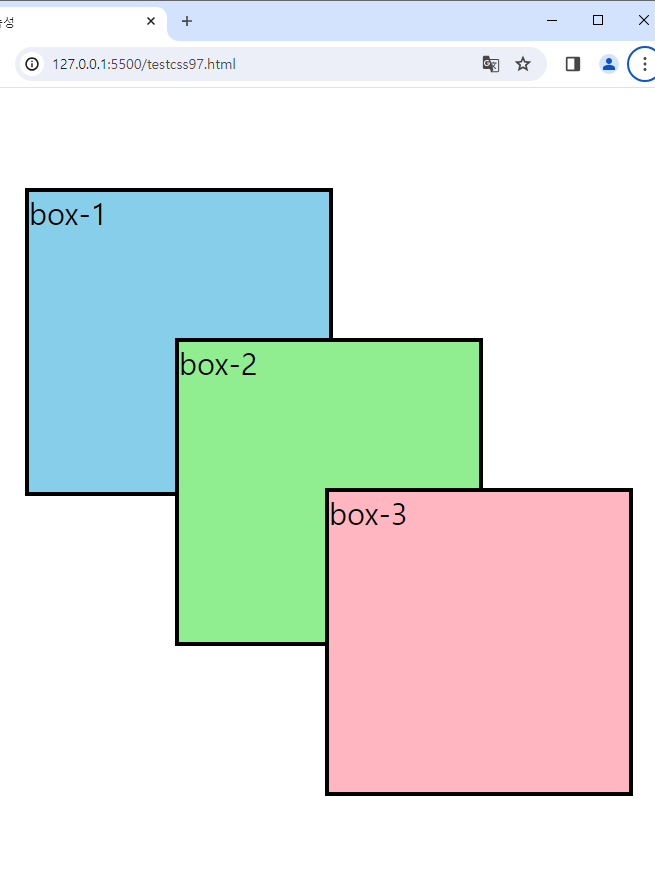
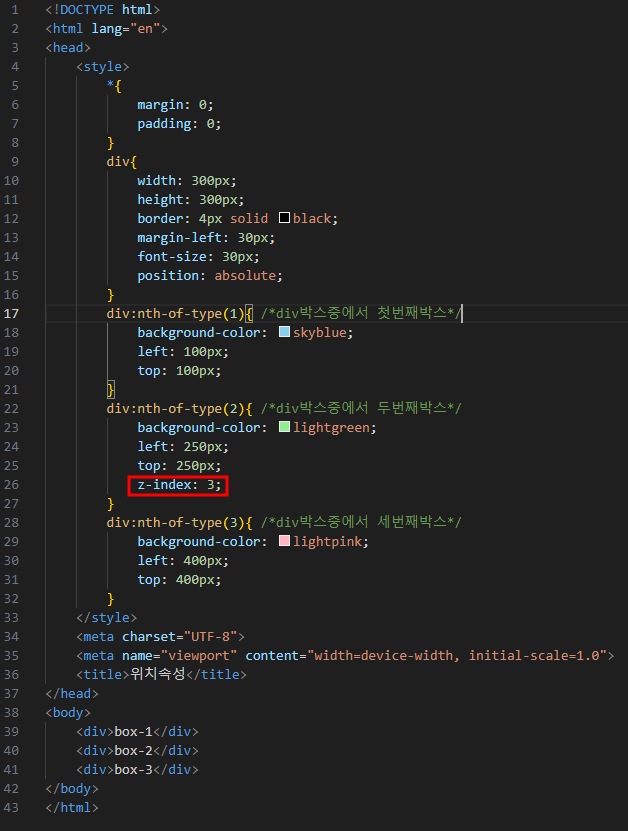
z-index : 숫자가 클 수록 위로 올라옴




'IT > CSS3' 카테고리의 다른 글
| [CSS] display | border | 그림자속성 | 벤더 프리픽스 (0) | 2024.03.13 |
|---|---|
| [CSS] 변형속성 | 애니메이션 | 모바일웹 | 반응형웹 (0) | 2024.03.12 |
| [CSS] 레이어 | 선택자 | DOM | 외부스타일시트 (0) | 2024.03.08 |
| [CSS] 배치속성 | 중첩박스 | Box-Sizing | 표현속성 | 태그선택자 (3) | 2024.03.06 |
| [CSS] inline style sheet | Class | ID | div | span (0) | 2024.03.05 |




