고정 헤더 영역
상세 컨텐츠
본문
24.03.13 20일차
목차
1. display
2. border
3. 그림자속성
4. 벤더 프리픽스
1.display
display: inline; : block 타입을 inline으로 지정

inline으로 지정되었기 때문에 style 설정으로 박스 크기를 설정했지만 적용되지 않음

display: inline-block; : 상하좌우 모두 margin과 padding을 적용 가능

diaplay hidden : 통채로 사라짐
visibility hidden : 보이지는 않지만 여백으로 자리를 차지함
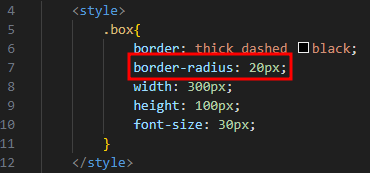
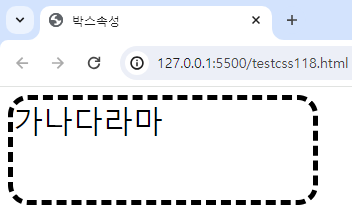
2. border
1. 테두리 설정


2. border-radius : 테두리가 둥근 사각형 설정


*사각형의 테두리를 각각 지정할 수 있다(시계방향)


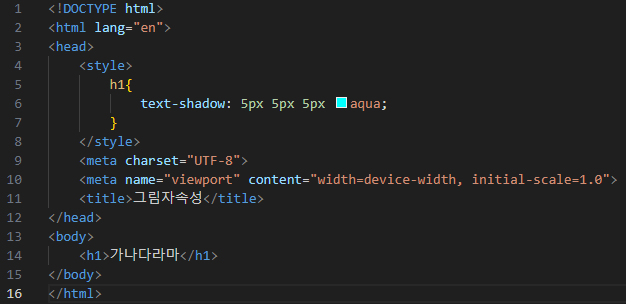
3. 그림자속성
1. text-shadow : 오른쪽 아래 흐림도 색상


2. box-shadow : 오른쪽 아래 흐림도 색상


4. 벤더 프리픽스
CSS 속성이 브라우저에 관계 없이 모든 곳에서 적용되도록 하는 것
'IT > CSS3' 카테고리의 다른 글
| [CSS] 실습 (0) | 2024.03.14 |
|---|---|
| [CSS] 변형속성 | 애니메이션 | 모바일웹 | 반응형웹 (0) | 2024.03.12 |
| [CSS] 시멘틱태그 | 표를만드는태그 | 위치속성 (0) | 2024.03.11 |
| [CSS] 레이어 | 선택자 | DOM | 외부스타일시트 (0) | 2024.03.08 |
| [CSS] 배치속성 | 중첩박스 | Box-Sizing | 표현속성 | 태그선택자 (3) | 2024.03.06 |




