고정 헤더 영역
상세 컨텐츠
본문
24.03.18 23일차
목차
1. Slide
2. Animate
1. Slide
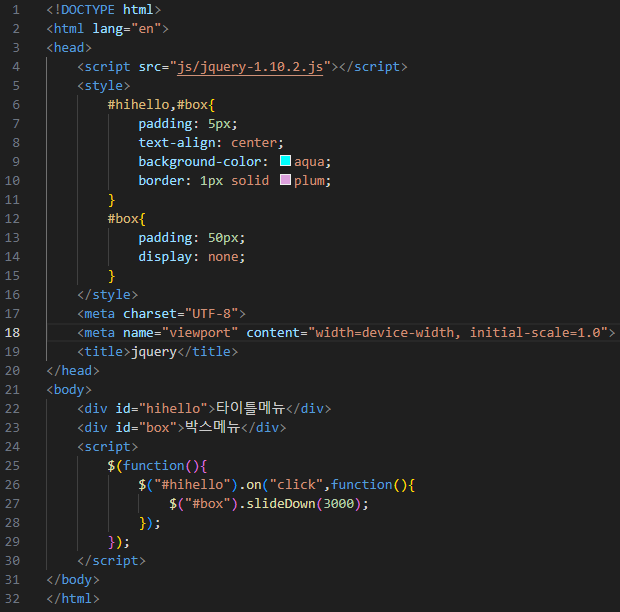
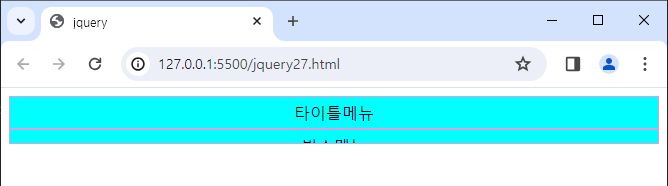
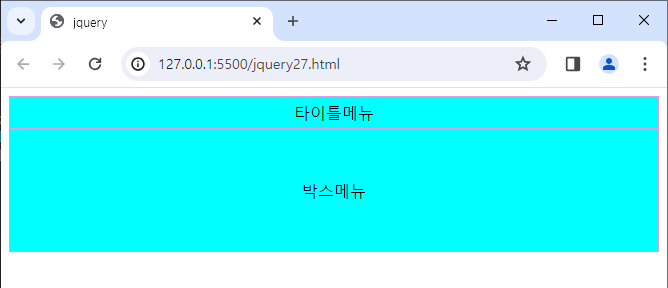
slideDown : 숨겨져 있던 것이 아래로 내려오며 보이는 이벤트
visibility: none; > 자리를 차지하고 있지만 보이지 않음
display: none; > 자리를 차지하지 않고 사라짐

클릭시 숨겨놨던 박스가 아래로 내려옴



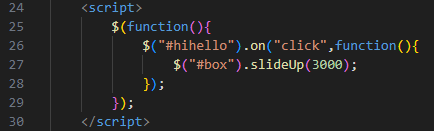
slideUp : 설정한것이 올라가며 사라지는 이벤트

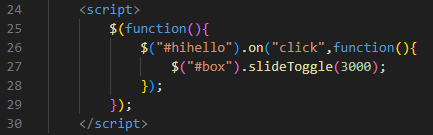
slideToggle : 하나의 설정으로 slideDown과 slideUp을 처리하는 이벤트

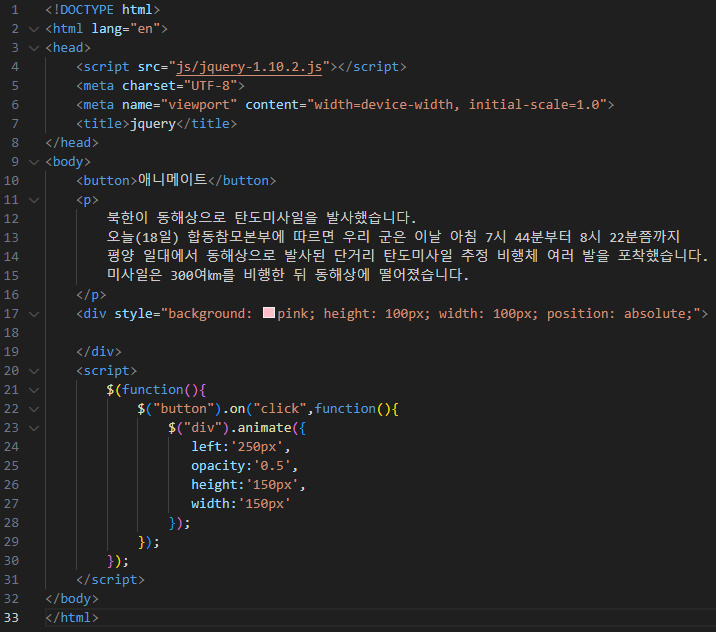
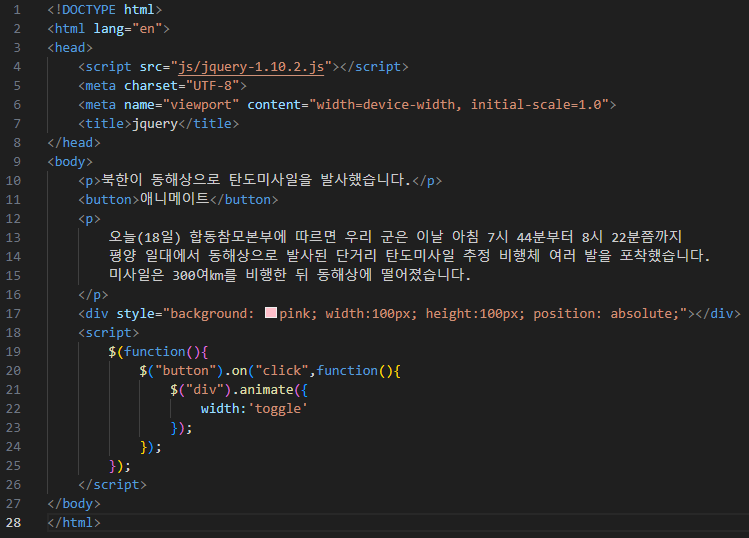
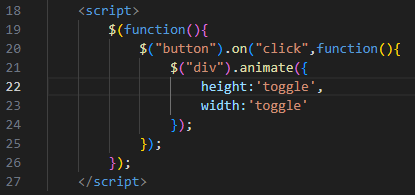
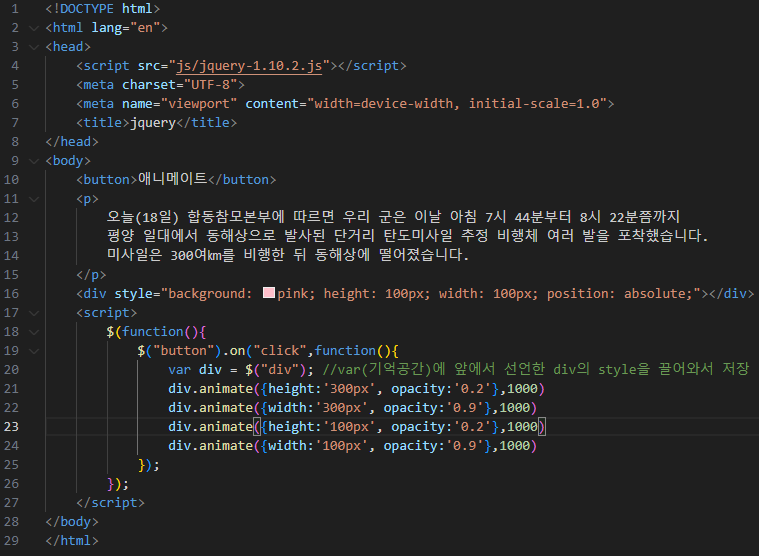
2. Animate
움직이는 동작을 지정
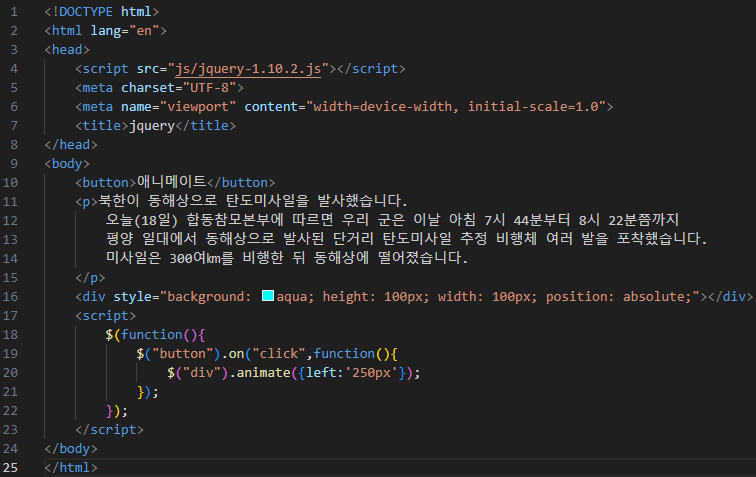
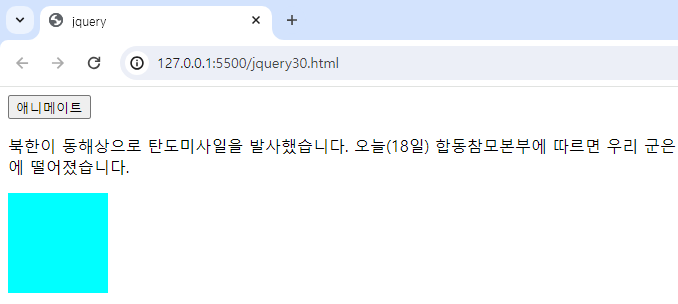
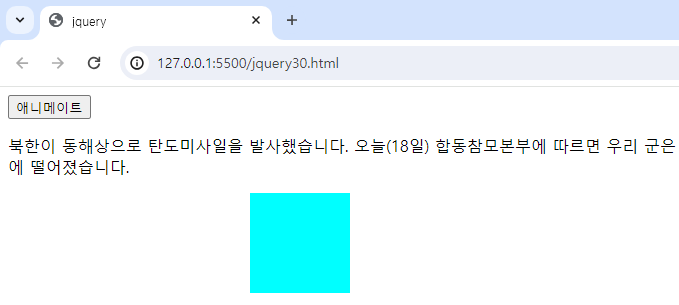
animate({left:' px '}) :



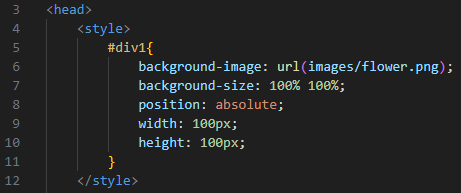
box에 이미지 넣기

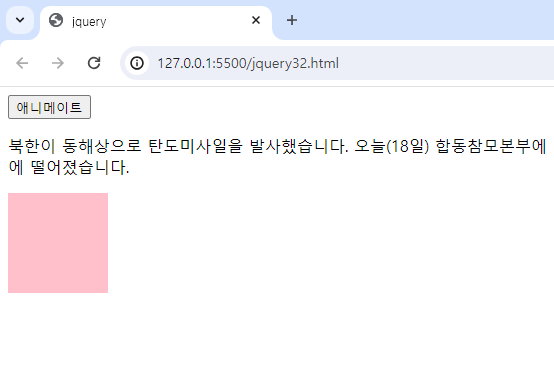
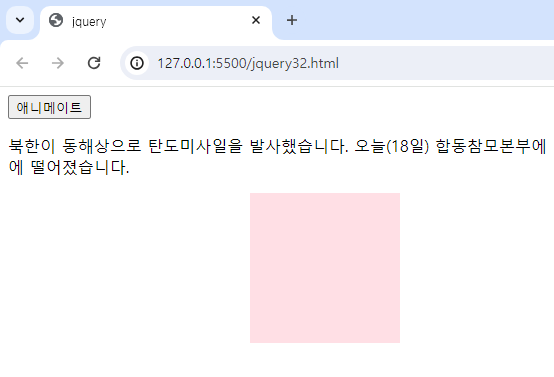
움직이며 크기 커지기
기본 설정 div 크기 : 100px, 100px
animate 설정에서 크기를 150px, 150px로 설정하면 애니메이트가 실행되며 크기가 커진다
opacity : 흐리게 설정



박스에 이미지 넣기

+= : 누적합계
var, let : 기억 공간




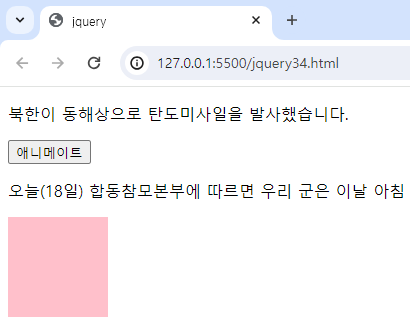
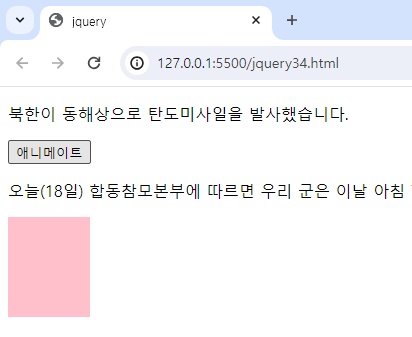
width: toggle : 가로로 반복진행



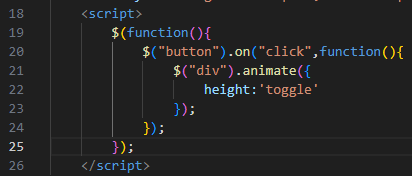
height: toggle : 상하로 반복진행



width: toggle, height: toggle : 대각선으로 반복진행



var/let : 기억공간
> 공간에 기억할 것을 끌어다가 사용함

'IT > JQuery' 카테고리의 다른 글
| [JQuery] Remove | CSS Classes | CSS | Dimensions (0) | 2024.03.21 |
|---|---|
| [JQuery] Add (0) | 2024.03.20 |
| [JQuery] Get | Set (0) | 2024.03.19 |
| [JQuery] STOP | CALLBACK | CHAINING (0) | 2024.03.19 |
| [JQuery] 다운로드 | Selector | Event | Hide&Show | Fade (0) | 2024.03.15 |




