고정 헤더 영역
상세 컨텐츠
본문
24.03.20 25일차
목차
1. Add
- append
- prepend
- before
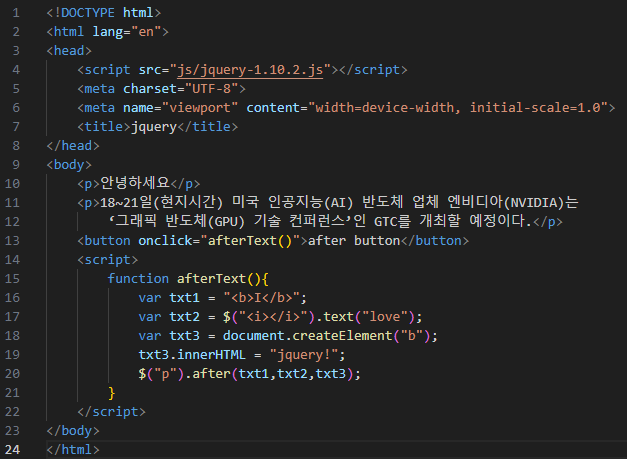
- after
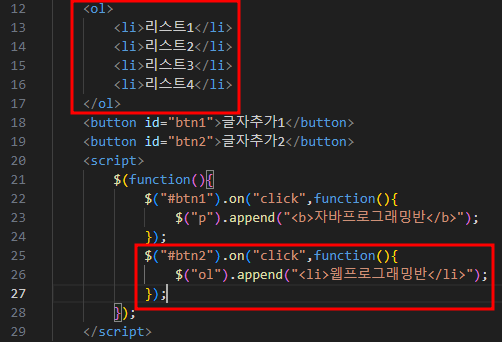
1. Add : 요소의 추가
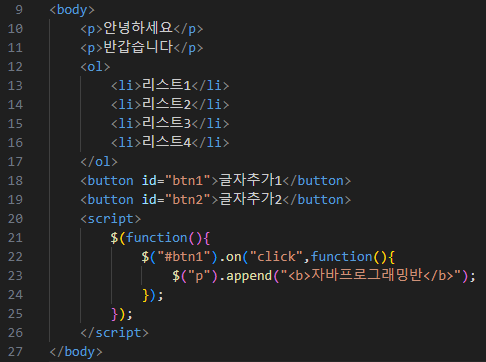
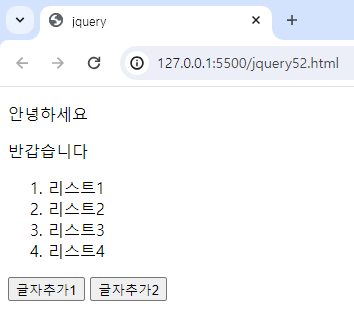
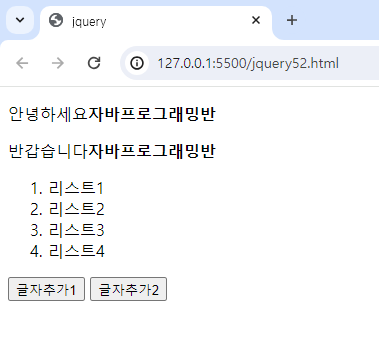
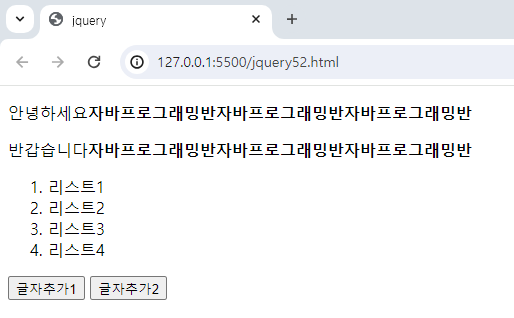
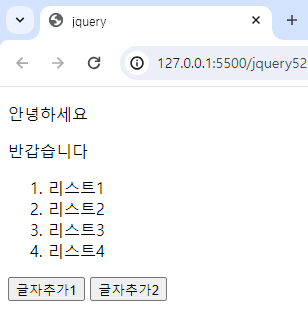
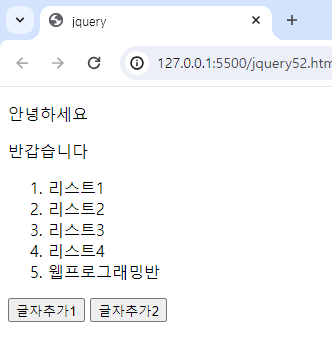
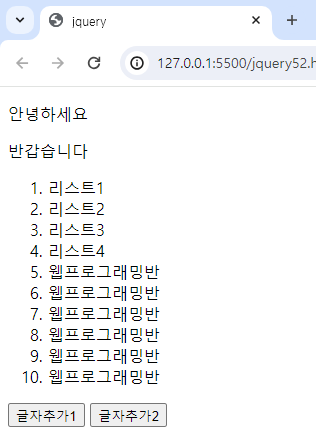
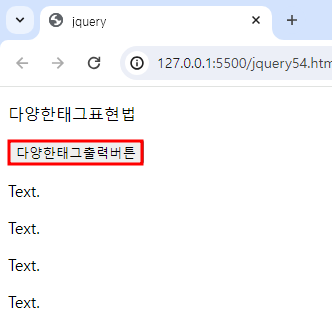
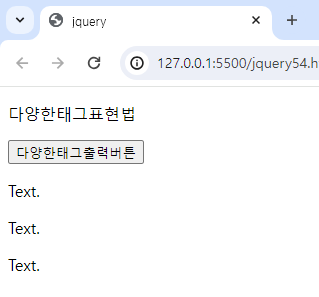
1. append : 태그의 마지막에 요소가 추가됨 (태그 포함)




리스트 추가




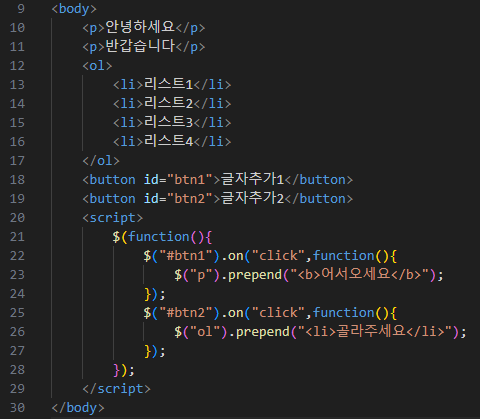
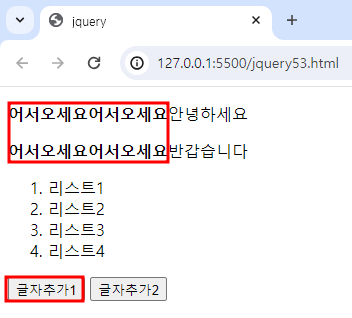
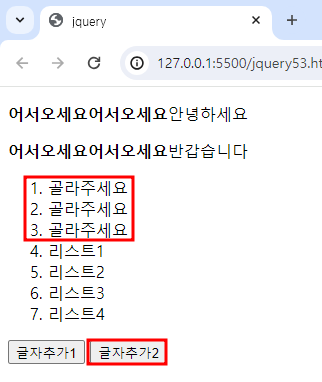
2. prepend : 태그의 앞에 요소가 추가됨 (태그 포함)




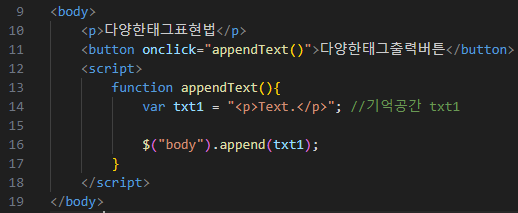
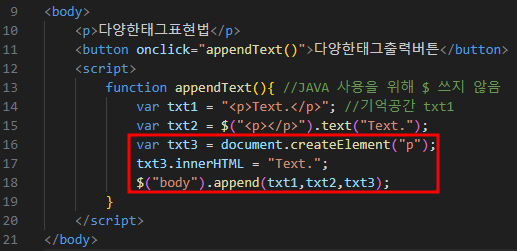
*onclick : 클릭시 JavaScript의 메서드를 불러오겠다는 명령어



* $("<p></p>").text("Text");



* document.createElement("p");
txt3.innerHTML = "Text";



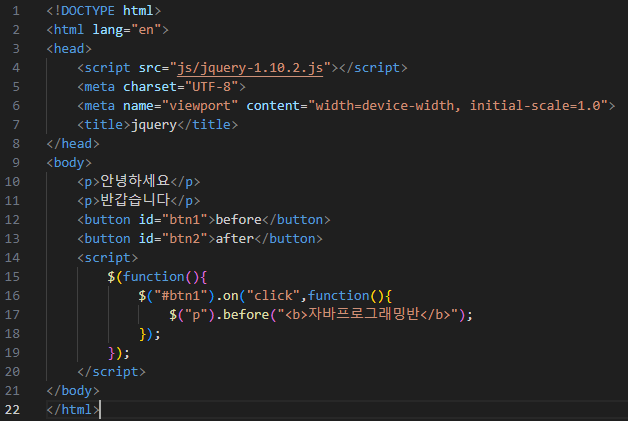
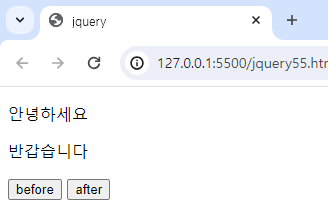
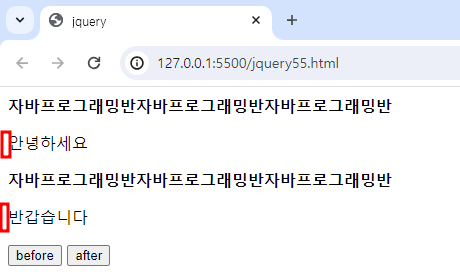
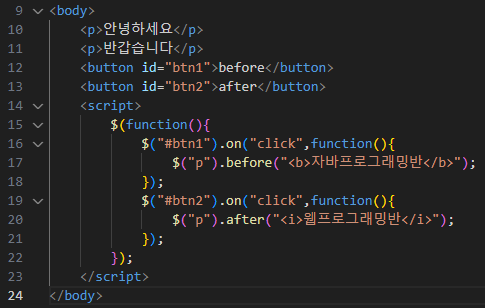
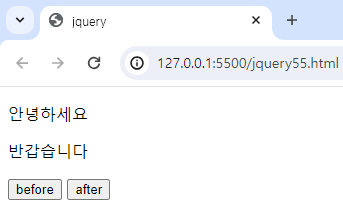
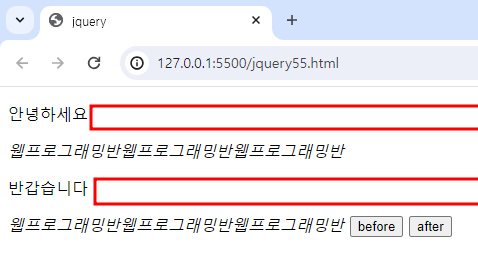
3. before


prepend와 before는 다른것
prepend는 태그를 기준으로 봤을 때 앞에 붙고, before는 태그의 시작 전 지점에 붙는다(태그의 위쪽)

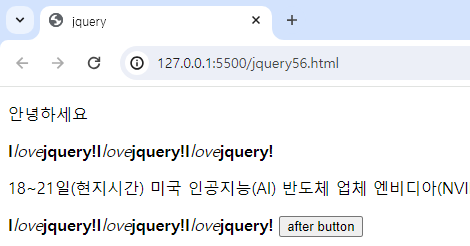
4. after


append와 after은 다른것
append는 태그의 앞쪽에 붙고 after은 태그의 종료 지점 뒤에 붙는다 (태그의 아래쪽)




'IT > JQuery' 카테고리의 다른 글
| [jQuery] JavaScript & jQuery (0) | 2024.03.22 |
|---|---|
| [JQuery] Remove | CSS Classes | CSS | Dimensions (0) | 2024.03.21 |
| [JQuery] Get | Set (0) | 2024.03.19 |
| [JQuery] STOP | CALLBACK | CHAINING (0) | 2024.03.19 |
| [JQuery] Slide | Animate (0) | 2024.03.18 |




