고정 헤더 영역
상세 컨텐츠
본문
24.03.22 27일차
스크립트방식


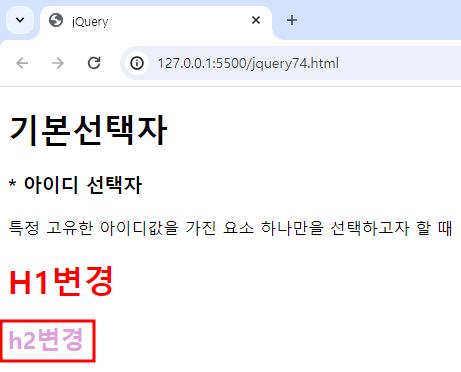
자바스크립트와 제이쿼리 비교

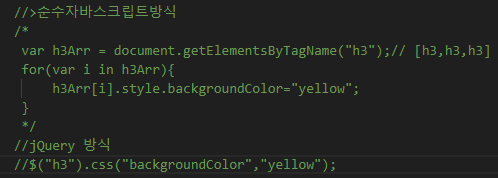
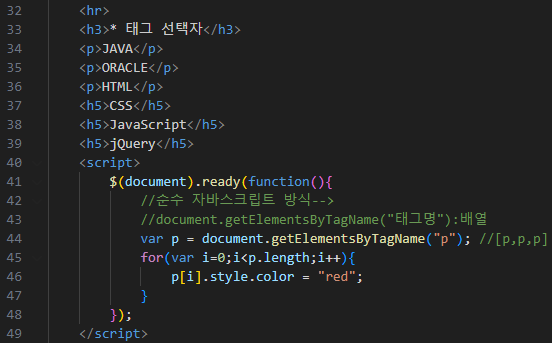
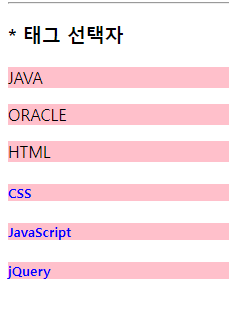
*자바스크립트


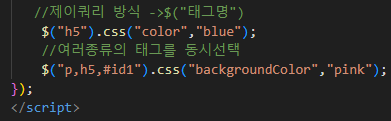
*제이쿼리


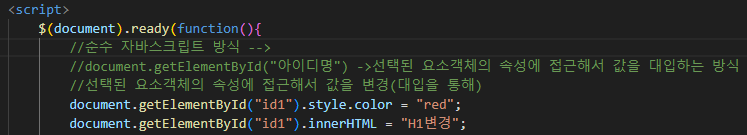
* 자바스크립트


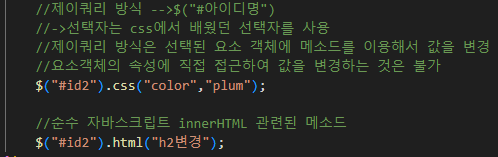
*제이쿼리


*자바스크립트



제이쿼리


| JavaScript | jQuery | |
| 요소 선택 방법 | document.getElementById("아이디명") | $("#아이디명") |
| document.getElementsByTagName("태그명") | $("태그명") | |
| document.getElementsByClassName("클래스명") | $(".클래스명") | |
| 선택된 요소의 속성값 변경 방법 | 선택된 요소 객체 속성에 직접 접근 | 선택된 요소에 메소드 이용 |
| 스타일 관련 | .style.스타일속성 = "변형할값"; | .css("스타일속성","변경할값"); |
| 내용 관련 | .innerHTML = .html("변경할값"); | 이벤트명(function(){}); |
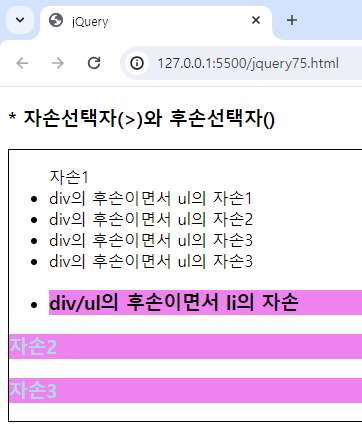
자손 후손




'IT > JQuery' 카테고리의 다른 글
| [jQuery] 계산기 만들기 (0) | 2024.03.27 |
|---|---|
| [jQuery] Empty | Delete | Detach | Each | Is (0) | 2024.03.27 |
| [JQuery] Remove | CSS Classes | CSS | Dimensions (0) | 2024.03.21 |
| [JQuery] Add (0) | 2024.03.20 |
| [JQuery] Get | Set (0) | 2024.03.19 |




